WebDriver is a user-friendly interface that lets you control a browser locally or on a different machine. It’s a universal protocol that works across platforms and programming languages, allowing you to remotely guide a browser’s actions, like finding and changing DOM elements or managing user agent behavior.
Now part of the Selenium project, Selenium WebDriver combines language bindings and browser control code, often simply known as WebDriver. This tool is crucial for automating browser tests across different browsers and operating systems, ensuring a smooth user experience.
As the online world advances, delivering top-notch user experiences becomes crucial. For websites and web apps, it’s vital to guarantee a seamless end-user experience. Automation testing is the go-to method for testing your product on various browsers and operating systems.
Selenium, supporting languages like Java, C#, Ruby, JavaScript, and more, is a valuable tool for large organizations aiming to automate their software testing processes. This WebDriver tutorial breaks down what WebDriver is, its features, how it operates, best practices, and more.
Let’s begin!
What is WebDriver?
A WebDriver drives a browser natively, just like you would, either locally or remotely, using a Selenium server. You can control a browser from another machine using WebDriver. It enables introspection and control of user agents. In this way, out-of-process programs can remotely instruct the behavior of web browsers using a platform and language-neutral wire protocol.
Using this specification, you can discover and manipulate the DOM, focusing on web browser compatibility. The purpose of this specification is primarily to automate the testing, but it can also be used to enable browser scripts to control the web browser.
The Selenium WebDriver consists of both language bindings and implementations of individual browser-controlling code. Usually, this is called WebDriver.
The WebDriver has a simple and concise programming interface.
WebDriver has a compact and easy-to-use object-oriented API.
It runs the browser effectively.
Following are the benefits of Selenium WebDriver.
Its simplicity makes it easy for automated testing tools to communicate with web content. You can find commands that simplify tasks like entering text and clicking elements.
You can extend the WebDriver protocol to add functionality not currently included in the ECMAScript standard. It allows browsers to support the automation of new platform features and will enable vendors to expose functionality specific to their browsers.
Selenium is compatible with different programming languages like Java, JavaScript, Python, C#, and more, allowing testers to perform web automation in any programming language as per their choice.
What is Selenium?
Selenium is a widely used open-source framework with a suite of tools for automating tests on web applications. It has set tools and libraries that enable testers and developers to automate testing across various browsers and platforms.
The framework is versatile and can work with multiple programming languages like Java, Python, and C#, making it adaptable to different testing environments. It is mainly used by developers and testers due to its flexibility, scalability, and ability to test across other web browsers. It helps teams guarantee the quality and reliability of their web applications.
There are four critical components of the Selenium framework.
Explore how to test your Android app on multiple devices online!
It is the most straightforward tool in the Selenium suite. As a Firefox add-on, it swiftly generates tests using its record-and-playback feature. Its installation is hassle-free, and learning is easy. However, it’s important to note that Selenium IDE is best suited as a prototyping tool rather than a comprehensive solution for developing and managing complicated test suites.
While programming knowledge isn’t a prerequisite for using Selenium IDE, familiarity with HTML, JavaScript, and the Document Object Model (DOM) enhances your ability to harness the full potential of this tool.
Acts as a server, enabling tests to run simultaneously on various machines. It allows testers to distribute test execution across different browsers and platforms. It simplifies large-scale testing and offers centralized control over the execution of tests.
- Selenium WebDriver
Selenium Web Driver is an improved version of Selenium RC that fixes its limitations. It talks directly to web browsers using unique methods, avoiding the need for Selenium RC. WebDriver, when combined with Selenium IDE and Selenium Grid, makes tests run reliably and quickly on a large scale.
WebDriver performs actions on web elements and is compatible with multiple programming languages such as Java, C#, PHP, Python, and more. Additionally, it smoothly integrates with frameworks like TestNG and JUnit to facilitate effective test management.
What is Selenium WebDriver?
Selenium WebDriver is an open-source collection of APIs for robust web application testing designed to automate browser activities on different browsers. This tool verifies that your web application functions as expected in various scenarios.
WebDriver in Selenium is a powerful tool for automating web application testing across different browsers. It provides a programming interface to create and run test scripts, enabling testers to simulate user interactions with web elements. WebDriver supports various programming languages, enhancing test script flexibility and integration.
It features a user-friendly API that allows you to manage web browsers using code. Its compatibility with various programming languages such as Python, Java, C#, and more makes it adaptable and user-friendly across testing frameworks and setups.
Selenium Web Driver operates faster as it communicates directly with web browsers, while Selenium RC requires a separate server for browser communication.
WebDriver includes a built-in Firefox driver (Gecko Driver). You need to incorporate their specific drivers to run tests on other browsers. Some commonly utilized WebDriver versions include Google Chrome Driver, Internet Explorer Driver, Opera Driver, Safari Driver, and HTML Unit Driver (a particular headless driver).
Curious about testing on mobile devices? Learn more with LambdaTest.
Key Features of Selenium WebDriver
Selenium is a widely used open-source testing framework that comes with a lot of features, some of which are mentioned below:
WebDriver API for Browser Control: The WebDriver API lets you control web browsers through code, allowing actions like clicking links and filling out forms. This makes creating scripts that can run from the command line or be integrated with other tools easy.
Supported Languages for Convenience: Selenium WebDriver supports multiple languages, such as JavaScript, Java, Python, C#, and Ruby. This flexibility allows automation testers to use their preferred language without learning additional ones.
Testing Across Different Browsers: Selenium Web Driver enables testing on various browsers like Chrome, Firefox, and Internet Explorer. This ensures that web applications work well across different browsers and devices.
Creating Robust Automated Tests: By utilizing Selenium APIs in different languages, cross-browser support, integration capabilities, and customization options, testers can produce automated, robust tests based on their project’s requirements. This approach saves time by running parallel tests across multiple machines using Grid Distribution.
Efficient Parallel Testing and Grid Distribution: Parallel testing lets you run multiple tests simultaneously on different machines, and Grid Distribution helps distribute tests across various devices. This speeds up test execution when dealing with a large number of tests.
Customization with User Extensions and Plugins: Users can enhance Selenium WebDriver’s capabilities by installing plugins or user extensions, adding new features, or customizing existing ones based on specific project needs.
Integration with Other Frameworks: Selenium Web Driver integrates with other testing frameworks, like JUnit or TestNG, to create automated tests for your web application.
Test Reports and Dashboards: Selenium generates detailed test reports and real-time dashboards, helping testers monitor progress and quickly identify issues in automated tests.
Why Use Selenium WebDriver?
An extra benefit of Selenium WebDriver is its versatility, enabling the creation of test scripts in various programming languages. Essentially, WebDriver serves as both a language binding and a distinctive code implementation for controlling browsers, making it a potent tool for cross-browser testing. Below are the essential pointers on why using Selenium WebDriver is beneficial.
- Platform Compatibility
Selenium WebDriver excels in working across various operating systems, including Linux, UNIX, Mac, and Windows. This versatility enables the creation of a customized testing suite usable on any platform, allowing test case creation on one operating system and execution on another.
- Cross-Browser Testing
A standout feature of Selenium WebDriver is its enhanced support for automated cross-browser testing. It covers a range of browsers, including Chrome, Firefox, Safari, Opera, IE, Edge, Yandex, and more. This capability provides an efficient solution for cross-browser testing automation.
- Framework and Language Integration
Selenium WebDriver integrates with frameworks like Maven or ANT to compile source code. It can also be paired with testing frameworks such as TestNG for application testing and reporting and with Jenkins for Continuous Integration or Continuous Delivery automated build and deployment.
- Cross-Device Testing
This tool supports testing across multiple devices, allowing the creation of automated test cases for iPhones, Blackberry, and Android devices. This flexibility addresses issues related to cross-device compatibility.
- Community Support and Regular Updates
Being community-driven ensures regular upgrades and updates for Selenium. These updates are easily accessible and require no specific training, contributing to Selenium WebDriver’s budget-friendly and resourceful nature.
- User-Friendly Implementation
Selenium Web Driver’s user-friendliness is widely recognized in the automation testing community. Its open-source nature empowers users to script personalized extensions, enabling the development of customized actions, particularly at an advanced level.
- Add-ons and Reusability
Test scripts written with Selenium WebDriver support cross-browser testing, covering various functionality testing aspects. Customizable add-ons broaden the scope of application testing, offering significant benefits.
- Mouse and Keyboard Simulation
Selenium WebDriver’s capability to simulate real user scenarios, including mouse and keyboard events, is a notable feature. The Advanced User Interactions API includes action classes necessary to execute these events, supporting simple and complex interactions.
- Leveraging Code for Test Speed
Testers can leverage the development code, aligning it with the language developers use. This enables direct verification, such as checking a date field updated in the database and speeding up test cycles without the need for indirect verifications.
- Server-Free Testing
One significant advantage is that starting a server before testing with Selenium WebDriver is unnecessary. Commands in the code are interpreted directly into web services, facilitating communication with the remote driver via HTTP requests for execution in the browser.
- Advanced Browser Interactions
Selenium Web Driver facilitates advanced browser interactions, simulating actions like clicking browser back and front buttons. This feature is precious for testing applications involving sensitive transactions, such as online money transfers or banking applications that don’t store cookies or cache.
Selenium 4 WebDriver
It uses the W3C standard protocol, which means the way the driver and browser talk to each other follows a set procedure. Because of this, there’s no need for special coding and decoding when they send requests and responses using this protocol.
To learn more about Selenium 4, watch this complete video tutorial to learn what’s new in Selenium 4, its features, and more.
Ready to test website on mobile devices online free? Get started with LambdaTest.
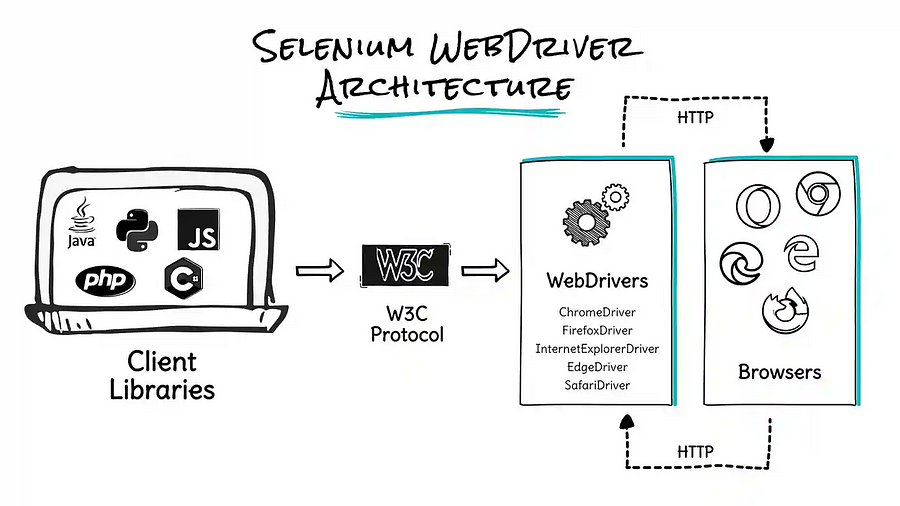
Selenium 4 WebDriver Architecture
In Selenium 4, the JSON Wire protocol is entirely replaced by the W3C Protocol, marking a shift towards W3C standardization. While Selenium 3 versions from 3.8 to 3.141 utilized both protocols concurrently, the stable version of Selenium 4 exclusively works on the W3C Protocol, discontinuing the JSON Wire Protocol. The following diagram illustrates the architecture of Selenium 4 WebDriver.

Working of Selenium 4 WebDriver
Selenium WebDriver W3C Protocol architecture reveals a direct exchange of information between the client and server, removing the dependency on the JSON Wire Protocol. This design aligns with Selenium Web Driver protocols and web browsers, ensuring its text execution is more consistent across various browsers. The use of a standard protocol significantly decreased flakiness in web automation.
With WebDriver W3C Protocol in action, automation testers no longer need to change the automation test scripts to work across different web browsers. Stability and test consistency are the two significant advantages of WebDriver W3C protocol in Selenium 4.
Now, let us look into the advantages of Selenium 4 WebDriver in detail.
Advantages of Selenium 4 WebDriver using W3C standard protocol
In this section, you will understand the advantages of Selenium 4 WebDriver based on its new W3C standard protocol.
- Consistent Tests Across Browsers
Maintaining tests across multiple browsers ensures a smooth user experience. Selenium’s WebDriver interface and browser-specific drivers facilitate uniform test script creation, allowing you to efficiently identify and address compatibility issues across various browsers.
- Stability Assurance
Selenium 4’s standard protocol ensures stable test automation. It enhances reliability by optimizing browser interactions, leading to consistent and dependable test execution.
In Selenium 4.0, a new locator is added to the locator’s list, i.e., Friendly locators, and later it is renamed as Relative locators; these relative locators enable us to find WebElements by considering their position concerning other elements on the webpage.
Selenium uses the JavaScript function getBoundingClientRect() to figure out the size and location of elements on a webpage. This information is then used to find the following elements.
Selenium 4 introduces five new locators that help us to locate the web elements by their position concerning other web elements such as above, below, toLeftOf, toRightOf, and near.
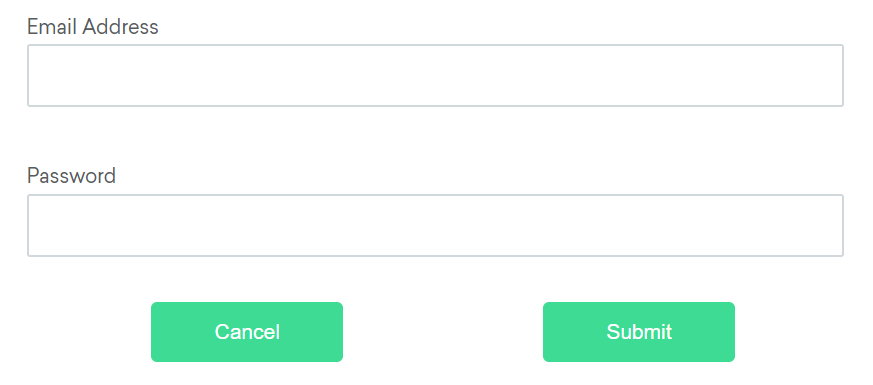
To understand better, let us take an example of a relative locator.

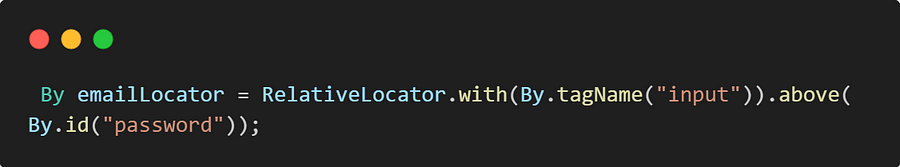
- above
The email text field cannot be identified, but the password text field is easily identifiable. In that case, we can locate the email text field by recognizing the input field of the password and using the above function to identify the email text field.

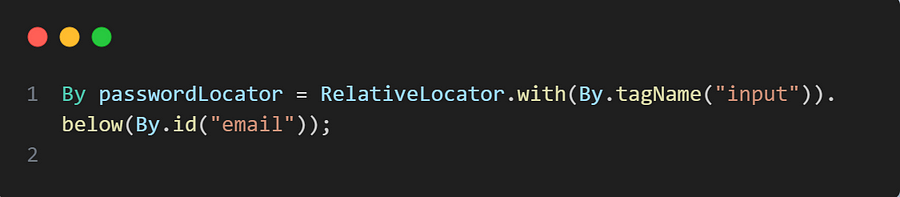
- below
If it is difficult to identify the password text field but more straightforward, we can find the password input files using the below element of the email input field.

- toLeftOf
Suppose it’s challenging to find the cancel button for any reason, but the submit button is easy to identify. In that case, we can locate the cancel button by recognizing that it is a “button” to the LeftOf the submit button.

- toRightOf
Suppose it’s challenging to find the submit button, but the cancel button is still easily identifiable. In that case, you can locate it by noting that it is a “button” positioned RightOf the cancel element.

- near
If the position of an element isn’t clear or changes with the window size, you can use the near method. This helps identify an element at most 50 pixels away from the given location.
A practical scenario for this is when dealing with a form element that lacks a straightforward locator, but its associated input label can be used.

- Native Support for Chrome DevTools Protocol
Many web browsers offer “DevTools,” a set of integrated tools for developers to debug web applications and assess page performance. Google Chrome’s DevTools utilize a protocol known as the Chrome DevTools Protocol (CDP). Unlike being designed for testing, CDP lacks a stable API, and its functionality heavily relies on the browser version.
The WebDriver BiDirectional Protocol is the next generation of the W3C WebDriver protocol. Its goal is to establish a stable API universally implemented by all browsers, although it has yet to develop fully. In the meantime, Selenium provides access to CDP for browsers like Google Chrome, Microsoft Edge, and Firefox that implement it. This allows testers to enhance their tests in exciting ways.
Here are the three ways to use Chrome DevTools with Selenium.
The first option, the CDP Endpoint, is available to users but works best for simple tasks like adjusting settings and getting basic information. However, it requires knowledge of specific “magic strings” for domains, methods, and key-value pairs. It’s simpler for basic needs but is only supported temporarily.
The CDP API is an improvement as it allows asynchronous actions. Instead of using a String and a Map, you can work directly with the code’s supported classes, methods, and parameters. However, these methods are also temporarily supported.
Whenever possible, the preferred choice is the BiDi API option. It abstracts the implementation details and smoothly works with either CDP or as Selenium moves away from CDP
Selenium 3 WebDriver
Selenium 3 is the third major version of the Selenium test automation framework. This open-source framework is a go-to for testers, helping automate web application testing across various browsers and platforms.
A notable transformation in Selenium 3 involves the removal of the initial Selenium Core implementation, replaced by one supported by WebDriver. The architecture of Selenium 3 incorporates the JSON Wire Protocol, a concept we’ll delve into later in this blog.
Despite these changes, the core functionality of Selenium 3 remains fast, empowering users to smoothly interact with web elements and automate web testing across diverse browsers.
Experience testing website on different devices. Discover LambdaTest.
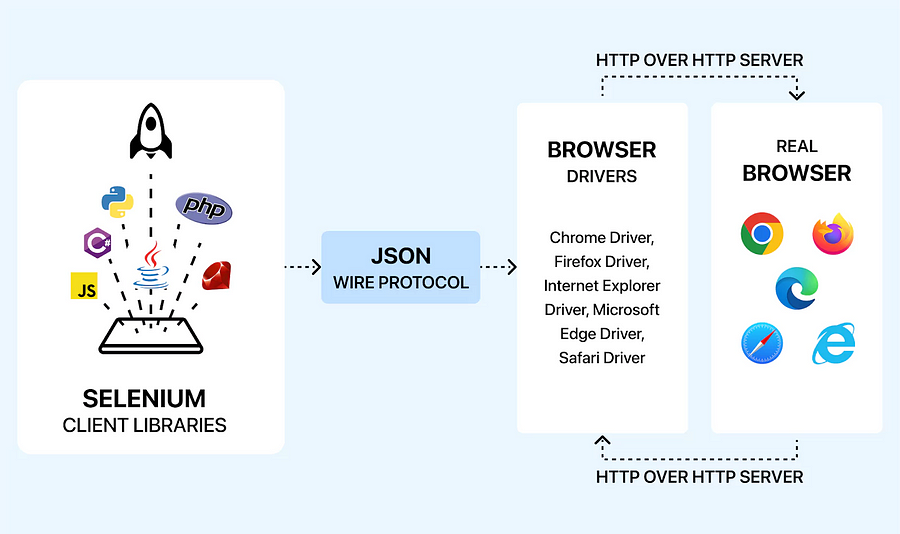
Selenium 3 WebDriver Architecture
Before writing a test script, it is essential to know how WebDriver is built and how it communicates with browsers to ensure backend activities on what protocol and libraries Selenium WebDriver works with. It is necessary to understand its architecture, making tester’s and developers’ lives easy.
Selenium 3 WebDriver Architecture consists of 4 components:
Selenium Client Libraries in Java, Python, or Ruby.
JSON Wire Protocol.
Browser Drivers.
Browsers.
Let us get into more detail about each Selenium WebDriver component below.
Selenium Client Libraries
These serve as language-specific interfaces, linking developers with the Selenium Web Driver in their chosen programming language. These libraries act as connectors, facilitating the smooth integration of WebDriver functionality with the syntax and conventions of different programming languages. It empowers testers and developers to create automation scripts using the familiar structure and patterns of their preferred programming language.
JSON Wire Protocol
WebDriver uses JSON as an intermediary for communication between client libraries (such as Java, C#, and Python) and drivers (like Firefox Driver, IE Driver, and Chrome Driver). The interaction follows an HTTP request format, receiving input in JSON form. Operations are executed, and the response is communicated to the client in JSON format. Likewise, the communication between the RemoteWebDriver client and the RemoteWebDriver server utilizes the JSON wire protocol.

Browsers Drivers
Web browsers are constructed using a foundation called a browser engine. For instance, Google Chrome is built on the Chromium engine, while Mozilla Firefox uses the Gecko engine.
To enable interaction with these browser engines using W3C WebDriver-compatible clients, browsers offer a mediator known as Browser Drivers.
Browser Drivers play a crucial role in the Selenium framework. They serve as intermediaries, allowing communication between the WebDriver API (a tool for automating web browsers) and the web browsers during testing. Each browser has separate drivers, which can be downloaded from Selenium’s official repository. While using a browser driver, we must import the respective Selenium package “org.openqa.selenium.[$browsername$];” in your code.
We should also set the System property of the executable file of the browser driver using the following syntax:

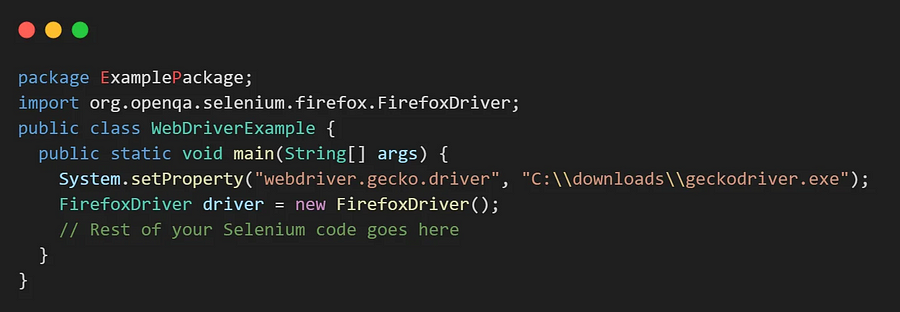
Let’s illustrate this with a different example:

When the above code is executed, the FirefoxDriver is opened by Selenium.
Browsers
Selenium supports all browsers, including Chrome, Safari, Firefox, Opera, and Internet Explorer. You can run Selenium test scripts on different operating systems like Windows, Mac OS, Linux, and Solaris.
Working of Selenium 3 WebDriver
Selenium operates on a client-server architecture, relying on Selenium client libraries to create automation test scripts. When a script is made and executed in an Integrated Development Environment (IDE) with Selenium client libraries, it is transmitted to the JSON Wire Protocol via an API. The JSON Wire Protocol links the client and server, employing a REST API that receives JSON-formatted requests and forwards them to the Browser Driver through HTTP.
Each browser driver has an HTTP server that accepts client requests via the JSON Wire Protocol. The Browser Driver interacts with the browser, translating automation script instructions into actions. The browser’s responses are then sent back to the client’s console through the browser driver, JSON Wire Protocol, and ultimately to the client.
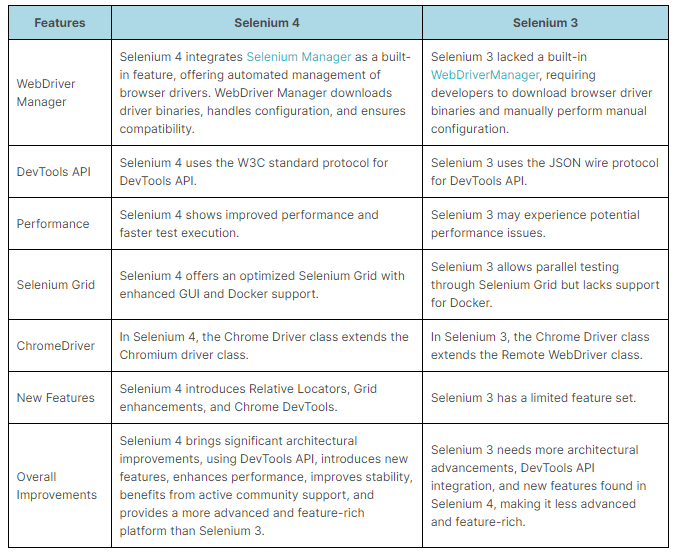
Key Differences between Selenium 4 and Selenium 3
As you have read about Selenium and its architectures in this section, you will learn about the critical differences between Selenium 4 and Selenium 3.

In Selenium 4, there are significant improvements, including the integration of WebDriver Manager, usage of W3C standard protocol for DevTools API, enhanced performance, optimized Selenium Grid, improvements in ChromeDriver class, the introduction of new features like Relative Locators, and overall advancements in architecture. It makes Selenium 4 a more advanced and feature-rich automation framework compared to Selenium 3.
If you are using Selenium 3 and want to upgrade to Selenium 4, please check our detailed guide on upgrading from Selenium 3 to Selenium 4.
Selenium WebDriver Limitations
Even though Selenium WebDriver is a useful tool, it’s important to know its limitations for effective testing. Here are the main drawbacks:
- Limited Support for Desktop Applications: WebDriver is designed for web applications and lacks strong support for desktop apps.
Example: Pop-up windows from desktop apps may be challenging, requiring additional tools like AutoIt.
- Handling Dynamic Elements: WebDriver can face difficulties with dynamic content, like AJAX or JQuery-based applications.
Example: If elements load dynamically, WebDriver may try to interact with them before or after they appear.
- Difficulty Handling CAPTCHA: CAPTCHA and reCAPTCHA are designed to prevent automation, and WebDriver can’t handle them.
Example: Automating CAPTCHA verification steps requires manual intervention as WebDriver can’t handle it.
- No Built-in Reporting Capability: WebDriver lacks built-in logging or report generation; external tools like TestNG are needed.
Example: Selenium doesn’t automatically generate test result reports; integration with TestNG is necessary.
- Limitations with Mobile and Multi-touch Actions: Selenium isn’t ideal for testing mobile apps and has limited support for multi-touch actions.
Example: Automating touch gestures like pinching or swiping may not work well; tools like Appium may be more suitable.
- Requires High Technical Skill: Skills in a programming language (e.g., Java, C#, Python) and a deep understanding of DOM and web technologies are essential for scripting in WebDriver.
**Example:**Testers without strong programming skills or knowledge of HTML and CSS may find it challenging.
Understanding these limitations helps manage expectations and choose the right testing approach for different scenarios.
Selenium WebDriver Commands
Selenium WebDriver commands are the methods used in test automation. These commands offer different ways to interact with the WebDriver and help perform various tasks. These methods are used by driver variables and calling driver.methodName().
Below is the list of Selenium WebDriver commands based on different categories.
Browser Initialization Commands
You can initiate any browser of your choice by following the commands below. In this case, we have covered the commands based on the most popular browsers like Firefox, Chrome, and Edge.
Firefox Syntax
WebDriver driver = new FirefoxDriver();
This code builds a link between your Selenium test script and the Firefox web browser, allowing for smooth communication. As a mediator, the WebDriver enables your script to interact with the browser effortlessly.
By naming this intermediary as a driver and utilizing the new FirefoxDriver(), we instruct the code to connect to Firefox, enabling us to automate tests.
Google Chrome Syntax
WebDriver driver=new ChromeDriver();
This code builds a link between your Selenium test script and the Firefox web browser, allowing for smooth communication. As a mediator, the WebDriver enables your script to interact with the browser effortlessly.
By naming this intermediary as a driver and utilizing the new ChromeDriver(), we essentially instruct the code to connect to Chrome, enabling us to automate tests.
Edge Syntax
WebDriver driver=new EdgeDriver ();
This code builds a link between your Selenium test script and the Firefox web browser, allowing for smooth communication. As a mediator, the WebDriver enables your script to interact with the browser effortlessly.
By naming this intermediary as a driver and utilizing the new EdgeDriver(), we instruct the code to connect to Edge, enabling us to automate tests.
Browser Commands
Now that we’ve set up the browser, the next step is to perform operations like opening a website, closing the browser, getting the page source, and more. Let’s explore the different commands to make the browser do these tasks.
get(): The Selenium command above opens a new web browser and goes to the provided website. It needs a single piece of information, usually the website’s address.
driver.get("http://www.lambdatest.com");
getCurrentUrl(): This Selenium command tells us the web address (URL) of the page currently displayed in the browser.
String url = driver.getCurrentUrl();
getTitle(): This command helps you retrieve the title of the current web page.
String pageTitle = driver.getTitle();
getPageSource(): The command above allows you to retrieve the source code of the last loaded page. Additionally, you can use it to check if specific content is present by using the contains method.
String j=driver.getPageSource();
boolean result = driver.getPageSource().contains("String to find");
getClass(): If you want to get the runtime class name of an object, you can use the above command to achieve it.
driver.getClass();
Browser Navigation Commands
There are various navigation commands like back(), forward(), and refresh(). This command helps in traversing back and forth in the browser tabs.
navigate().to(): This command opens a new browser window and loads a new webpage. It requires a String (usually a URL) as input and doesn’t return any value.
driver.navigate().to("http://wwww.lambdatest.com");
refresh(): If you want to test how a page responds to a refresh, you can use the following command to refresh the current window.
driver.navigate().refresh();
back(): This command is frequently used for navigation, allowing you to return to the previous page you visited.
driver.navigate().back();
forward(): Just like the “back” action, the “forward” action is commonly used for navigation. You can employ the above command to move to the page you were on before using the back button.
driver.navigate().forward();
Web Elements Commands
Now that we’ve learned how to open the browser and execute different browser actions, let’s move on to Selenium commands for identifying and interacting with WebElements, such as text boxes, radio buttons, checkboxes, and more. WebElements play a crucial role in automating test scripts.
findElement(): This enables you to locate a web element on the web page and find the first occurrence of a web element using a specified locator.
WebElement searchBox = driver.findElement(By.id("search"));
To learn more about it, follow this guide on Selenium locators.
click(): This command allows you to simulate a mouse click operation on specified buttons web element
driver.findElement(By.xpath("//div//input[@id='search']")).click();
sendKeys(): This command is used to simulate the typing of keyboard keys into a web element, mainly for an input field like username or password or any input field element that accepts inputs as string, number alpha-numeric, and others.
driver.findElement(By.xpath("//input[@id='id_q']")).sendKeys("pass your text here");
If you’re a beginner and want to learn more about sendKeys() functionality, explore this blog on sendKeys() in Selenium. This will give you valuable insights into efficient and effective use within your Selenium test automation projects.
clear(): This command helps you clear the data entered in the input field via sendKeys().
driver.findElement(By.xpath("//input[@id='search']")).clear();
getLocation(): This command lets you find out where an element is located on a web page. You can use it to retrieve a specific component’s position or interact with the textbox area using coordinates.
- To retrieve the position of a specific element:
org.openqa.selenium.Point location;
location = driver.findElement(By.xpath("//input[@id='search']")).getLocation();
- To retrieve the textbox area coordinates:
org.openqa.selenium.Point location;
action.moveByOffset(location.x, location.y).click().sendKeys("pass your text here").perform();
getSize(): This command helps you get the height and width, in other words, the dimensions of an object. You can use the command below.
Dimension dimension=driver.findElement(By.id("GmailAddress")).getSize();
System.out.println("Height of webelement--->"+dimension.height);
System.out.println("Height of webelement--->"+dimension.width);
getText(): This command helps retrieve the visible text of the specified web element.
String elementText = searchBox.getText();
getAttribute(): This command helps retrieve the value of the specified attribute of a web element.
String attributeValue = searchBox.getAttribute("get the attribute of the element");
To know the workings of getAttribute() using Selenium, refer to the following blog on Selenium getAttribute(), and learn where it can be used and why to use getAttribute().
Radio Button/Check Box Commands
Let's explore Selenium commands for working with Radio Buttons and Checkboxes, the next set of web elements.
isDisplayed(): This command determines whether the specified web element is visible and consists of boolean values.
boolean isVisible = searchBox.isDisplayed();
isEnabled(): This command also consists of boolean values (true, false); it determines whether the specified web element is enabled or not.
boolean isEnabled = searchBox.isEnabled();
isSelected(): this command helps check whether the specified checkbox or radio button is selected. If the checked element returns true or false, this method returns the boolean value.
boolean isSelected = checkBox.isSelected();
Windows Handling Commands
The next step is to automate actions across various browser windows to achieve efficient automation. Let's learn how to switch to another window and pass the driver instance to it. Please note that to switch to another window, we must first identify the tab we intend to switch to.
windowHandles(): Enables you to retrieve the handles of all currently open browser windows.
Set<String> windowHandles = driver.windowHandles();
Explore this guide on handling multiple windows using Selenium WebDriver and better understand its functionality.
switchTo().window(): This command enables you to Switch the focus of WebDriver to a different browser window.
driver.switchTo().window(windowHandle);
Frames Handling Commands
Frame commands are utilized to carry out operations on frames, enabling us to switch from one frame to another and perform actions within specific frames.
switchTo().frame(): This command in Selenium WebDriver enables you to switch the focus of the WebDriver to a specified frame within the current page.
driver.switchTo().frame("frameName");
switchTo().defaultContent(): This command in Selenium Web Driver enables you to switch the focus back to the page's default content.
driver.switchTo().defaultContent();
parentFrame(): To switch to the parent frame, you can utilize the following command.
driver.switchTo().parentFrame();
Iframe(): This command switches the focus of the WebDriver to a specific iframe (inline frame) within the web page.
driver.switchTo().frame(driver.findElements(By.tagName(“iframe”).get(FRAME_INDEX));
If you have just started your journey in automation with Selenium and want to know more about these advanced Selenium WebDriver commands like switchTo().windows(), and switchTo().frame(), watch this complete video tutorial on how you can handle windows and iframe in Selenium WebDriver.
Subscribe to the LambdaTest Youtube Channel and access tutorials on Selenium testing, and also learn more on Cypress testing, Playwright testing, Appium testing, and more.
Actions Commands
Commands in the Actions class are generally categorized into two types:
Mouse-Controlled Actions
Keyboard Actions
The Actions class offers various methods, most of which return an action object unless specified otherwise. Automating mouse and keyboard actions is essential for replicating a user’s real interactions. Let’s explore how to achieve this.
build(): This command is important for creating a sequence of actions you want to execute.
Actions action = new Actions(driver);
WebElement e= webdriver.findElement(By.linkText(“XPATH"));
action.moveToElement(e).moveToElement(driver.findElement(By.xpath(“XPATHVALUE"))).click().build().perform();
clickAndHold(): If you want to click and keep holding at the current mouse position, you can do it with this command.
// Locate the element C by By.xpath.
WebElement titleC = driver.findElement(By.xpath("//li[text()= 'C']"));
// Create an object of actions class and pass reference of WebDriver as a parameter to its constructor.
Actions actions = new Actions(driver);
// Call clickAndHold() method to perform click and hold operation on element C.
actions.clickAndHold(titleC).perform();
contextClick(WebElement onElement): Context click means clicking the right mouse button at the current location.
Actions action= new Actions(driver);
action.contextClick(productLink).build().perform();
release(): After holding the click, you eventually need to release it. This command releases the pressed left mouse button at the current mouse position.
Actions builder = new Actions(driver);
WebElement canvas = driver.findElement(By.id("id of the element"));
Action dragAndDrop = builder.clickAndHold(canvas).moveByOffset(100, 150).release(canvas).build().perform();
doubleClick(): You can use this command to double-click.
Actions action = new Actions(driver);
WebElement element = driver.findElement(By.id("id of the element"));
action.doubleClick(element).perform();
dragAndDrop(WebElement source, WebElement target): Drag and drop involves clicking and holding the source element, moving to the target location, and releasing. This command will help you achieve it.
Actions action= new Actions(driver);
WebElement Source=driver.findElement(By.id("draggable"));
WebElement Target=driver.findElement(By.id("droppable"));
act.dragAndDrop(Source, Target).build().perform();
dragAndDropBy(WebElement source, int xOffset, int yOffset): Similar to regular drag and drop, the movement is based on a defined offset.
dragAndDropBy(From, 140, 18).perform();
moveByOffset(int xOffset, int yOffset): You can shift the mouse position by maintaining the current position or using (0,0) as the reference.
Actions builder = new Actions(driver);
WebElement canvas = driver.findElement(By.id("id of the element"));
Action dragAndDrop = builder.clickAndHold(canvas).moveByOffset(100, 150).release(canvas).build().perform();
moveToElement(WebElement toElement): Move the mouse to the middle of a web element with this command.
Actions action = new Actions(driver);
action.moveToElement(driver.findElement(By.xpath("XPATHVALUE").click().build().perform();
moveToElement(WebElement toElement, int xOffset, int yOffset): Move the mouse to an offset from the element’s top-left corner using this command.
Actions builder = new Actions(driver);
builder.moveToElement(knownElement, 10, 25).click().build().perform();
perform(): Execute actions without needing to call the build() command first.
Actions action = new Actions(driver);
action.moveToElement(element).click().perform();
keyDown(), keyUp(): These Selenium commands are used for single key presses and releases
Actions action = new Actions(driver);
action.keyDown(Keys.control).sendKeys("pass your string here").keyUp(Keys.control).
sendKeys(Keys.DELETE).perform();
To learn about Selenium mouse actions in detail, explore this guide on How to perform Mouse Actions in Selenium WebDriver.
Synchronization Commands
We have covered nearly all the necessary Selenium commands for completing automation tasks. Consider scenarios like a page reloading or a form being submitted; in such cases, the script needs to wait to ensure the action is completed. This is where Selenium commands for synchronization become important.
Thread.sleep(): This command pauses the script for a specified time, measured in milliseconds.
Thread.sleep(5000);
implicitlyWait(): With this command, the script will wait for a specified duration before moving on to the next step.
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
ExplicitWait(): Instead of setting a fixed time for every command, this command offers adaptability by waiting for specific conditions to be met. It involves using different ExpectedConditions.
WebDriverWait wait = new WebDriverWait(driver, 10);
WebElementele=wait.until(ExpectedConditions.elementToBeClickable(By.id(“XPATH")));
To learn about waits in Selenium, explore this guide on Selenium Waits, which will provide you with valuable information with examples for better understanding.
visibilityOfElementLocated(): Wait until a located element becomes visible using this command.
wait.until(ExpectedConditions.visibilityOfElementLocated(By.id(“XPATH VALUE"));
elementToBeClickable(): This command waits for an element to become visible and clickable.
wait.until(ExpectedConditions.elementToBeClickable(By.xpath(“/XPATH VALUE”)));
textToBePresentInElement(): Use this command to make the execution wait until an element contains a specific text pattern.
wait.until(ExpectedConditions.textToBePresentInElement(By.xpath( XPATH VALUE”), “text to be found”));
alertIsPresent(): If you want the script to wait until an alert box appears, use this command.
wait.until(ExpectedConditions.alertIsPresent()) !=null);
FluentWait(): This command controls two crucial aspects:
The maximum time to wait for a condition to be satisfied and the frequency of checking for the condition.
You can configure the command to ignore specific exceptions during the waiting period.
Wait wait = new FluentWait(driver);
withTimeout(30, SECONDS);
pollingEvery(5, SECONDS);
ignoring(NoSuchElementException.class);
Screenshot Commands
Capturing screenshots in Selenium WebDriver is essential for detecting code bugs. Developers and testers can quickly identify potential issues by visually analyzing the application’s state in various testing scenarios. Moreover, Selenium WebDriver can automatically take screenshots during test execution, offering a convenient overview of the application’s appearance.
getScreenshotAs(): In Selenium 4, the getScreenshotAs() method enables capturing a screenshot of a specific WebElement. This is useful when you want to focus on a particular element.
// Assuming 'driver' is your WebDriver instance
TakesScreenshot screenshot = (TakesScreenshot) driver;
File sourceFile = screenshot.getScreenshotAs(OutputType.FILE);
// Now, you can copy the screenshot file to your desired location
FileUtils.copyFile(sourceFile, new File("path/to/your/destination/screenshot.png"));
getFullPageScreenshotAs(): In Selenium 4, the getFullPageScreenshotAs() function allows you to capture full page screenshots.
// Assuming 'driver' is your WebDriver instance
File fullPageScreenshot = ((FirefoxDriver) driver).getFullPageScreenshotAs(OutputType.FILE);
// Copy the full page screenshot file to your desired location
FileUtils.copyFile(fullPageScreenshot, new File("path/to/your/destination/fullPageScreenshot.png"));
That’s all! You can take and save a screenshot with just these two statements.
To improve your testing approach further, consider using visual testing. This valuable addition allows testers to inspect the application’s appearance on various browsers and operating systems and identify inconsistencies like layout breaks, styling issues, or UI glitches. Visual testing lets testers and developers spot and address these issues quickly, improving user experience.
When combined with Selenium WebDriver’s screenshot capabilities, visual testing becomes essential for ensuring a visually consistent and enhanced user interface across diverse platforms. The ability to capture, compare, and analyze screenshots empowers teams to deliver a smooth user experience, irrespective of the device or operating system users use to access the application.
When to use Selenium WebDriver
Knowing when to use Selenium WebDriver is essential for handling different scenarios. It can be applied to simple and complex situations, adapting to various scales and complexities. Let’s explore specific instances when using Selenium WebDriver is most effective.
Automates user actions, such as clicking buttons and filling out forms, to ensure that web applications function correctly. This involves checking the expected outcomes to validate the application’s behavior.
Verifies that web applications maintain consistent appearance and functionality across browsers like Chrome, Firefox, Edge, and Safari. Explore cross-browser compatibility benefits and features in a dedicated tutorial hub.
- Cross-Platform Testing
Assesses web application performance on Windows, macOS, and Linux operating systems, ensuring a seamless user experience across platforms.
Ensures the continued functionality of existing features even when new ones are introduced. This safeguards against unintended side effects during software updates.
Optimizes testing efficiency by using automatically generated or database-pulled test data. Run the same test with diverse datasets to cover a range of scenarios and conditions.
Automates checks to ensure your application’s visual elements and layout remain consistent, providing a positive user experience.
Mimics fundamental user interactions across various application parts to verify a smooth and cohesive user experience from start to finish.
Saves time by integrating with tools like Selenium Grid to run tests simultaneously on multiple browsers. This accelerates the testing process and enhances efficiency.
- Complex User Flows
Simulates and tests intricate user interactions that require repetition, ensuring that complex user pathways are validated thoroughly.
- Complex Scenarios Handling
Addresses challenges like alerts, pop-ups, iframes, and dynamic content using WebDriver’s adaptable capabilities. It ensures comprehensive testing under diverse scenarios.
- CI Pipelines Integration
Integrates into your CI/CD pipeline to automate testing with each code change. This integration provides consistent code quality throughout development.
Now that you know when to use Selenium WebDriver, you can try running your first test by watching the complete video tutorial on writing and running your test script with Selenium.
However, running all types of tests can be challenging and time-consuming, and you might need more resources when it comes to parallel testing or when performing cross-browser testing over various browsers and operating systems.
Moreover, Selenium WebDriver can have difficulties dealing with dynamic web elements, cross-browser compatibility, and performance overload. Leveraging cloud-based testing can be an effective solution to overcome these challenges.
Cloud testingtion will help you learn to automate web application testing usin is valuable for evaluating how well software functions across different environments and under actual user conditions. Testing teams can utilize numerous devices, operating systems, browsers, and browser versions to test websites and applications in real-life situations. These devices are hosted on cloud servers, ensuring continuous online availability.
Using cloud testing, testers can solve problems like having limited device options, dealing with different browsers and operating systems, and the need for complex setups. Moving testing to the Internet solves location issues and ensures a thorough testing environment.
Some of the benefits of using cloud-based testing are mentioned below.
Scalability: Cloud testing lets you easily adjust the computing power you need for testing. You can use tools like the LambdaTest Concurrency Calculator to determine how many tasks you need to speed up your testing.
Availability: With an Internet connection, you can access resources from anywhere using any device. Cloud testing removes location barriers, and teams can work together in real-time using built-in tools for collaboration.
Cost-Effective: It is budget-friendly because you only pay for what you use, making it cheaper than traditional testing.
Quicker Testing Process: It is faster than traditional testing methods, making it quicker to start marketing your product.
Simpler Disaster Recovery: Recovering from a disaster is easier with the cloud. Cloud disaster recovery (CDR) helps companies get back essential data after problems like data breaches. It’s a simple process using a secure virtual space to access files remotely without extra complications.
For cloud-based testing, leverage the LambdaTest platform. It enables the seamless execution of your automation tests, ensuring smooth performance across various devices, locations, browsers, and operating systems.
LambdaTest is an AI-powered test orchestration and execution platform that allows you to run manual and automated tests at scale, offering access to over 3000+ real devices, browsers, and OS combinations.
Using Selenium WebDriver on Cloud
This section will use the LambdaTest platform to run Selenium test scripts. Before we write the test code based on any programming language or selected testing framework, let’s explore the setup process for LambdaTest to use its capabilities effectively.
Setting up LambdaTest
Before running the test on LambdaTest, we need to create an account and set up some configurations to help run the test on LambdaTest.
Step 1: Create a LambdaTest account.
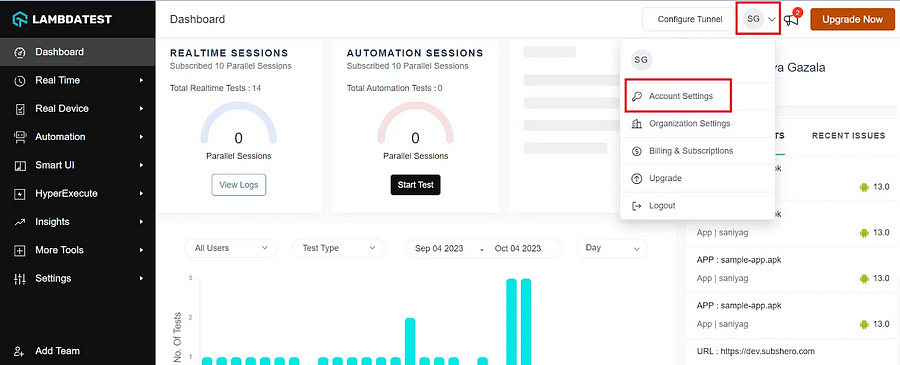
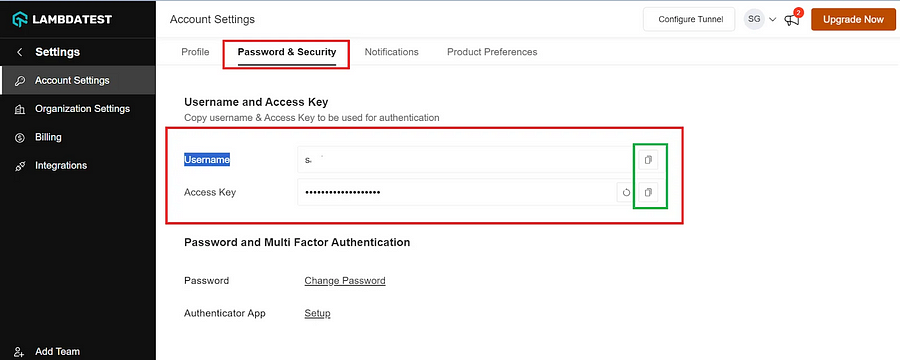
Step 2: Get your Username and Access Key by going to your Profile avatar from the LambdaTest dashboard and selecting Account Settings from the list of options.

Step 3: Copy your Username and Access Key from the Password & Security tab.

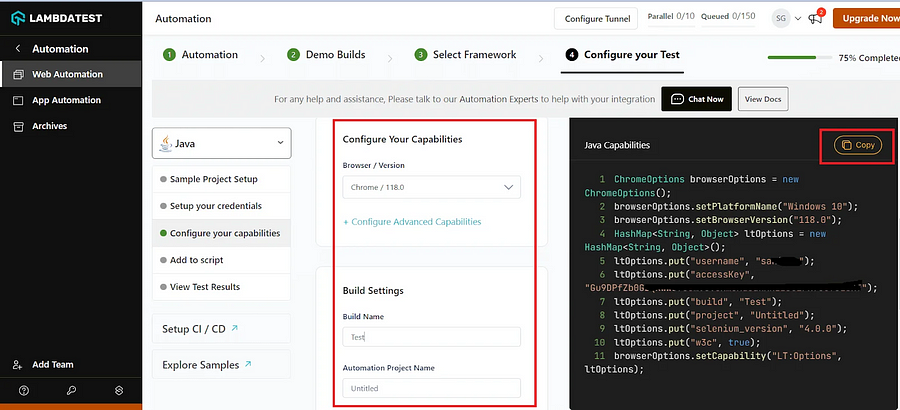
Step 4: Generate Capabilities containing details like your desired browser and its various operating systems and get your configuration details on LambdaTest Capabilities Generator.

Step 5: Now that you have both the Username, Access key, and capabilities copied, all you need to do is paste it into your test script.
Note: These capabilities will differ for each programming language and testing framework you choose.
In the example below, we will run the same test case on Chrome (latest) + Windows 10 combination. The below test scenario will remain the same for all the programming languages.
Let us look into some examples based on popular programming languages like Java, JavaScript, Python, C#, Ruby, and PHP.
How to Use Selenium WebDriver with Java?
Java is a popular programming language for developing web applications, gaming applications, and more. Selenium works well with Java for running automated tests on various web browsers. Many professionals prefer Java for their everyday Selenium tasks. Also, programs run faster in Java compared to other programming languages.
This section will help you learn to automate web application testing using Selenium WebDriver with Java.
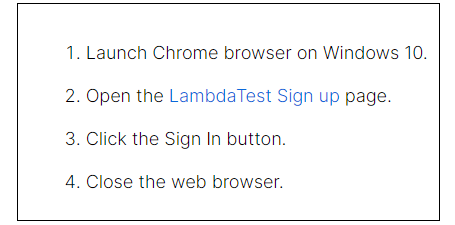
Test Scenario:

Consider implementing the above scenario with the Cucumber testing framework using the code below:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import cucumber.api.CucumberOptions;
import cucumber.api.testng.CucumberFeatureWrapper;
import cucumber.api.testng.TestNGCucumberRunner;
import java.net.MalformedURLException;
import java.net.URL;
public class LambdaTestExample {
public static final String USERNAME = "<your_username>";
public static final String ACCESS_KEY = "<your_access_key>";
public static final String GRID_URL = "https://" + USERNAME + ":" + ACCESS_KEY + "@hub.lambdatest.com/wd/hub";
public static void main(String[] args) {
// Desired capabilities for Chrome on Windows 10
ChromeOptions browserOptions = new ChromeOptions();
browserOptions.setPlatformName("Windows 10");
browserOptions.setBrowserVersion("121.0");
HashMap<String, Object> ltOptions = new HashMap<String, Object>();
ltOptions.put("username", "Enter your username");
ltOptions.put("accessKey", "Enter your access key");
ltOptions.put("build", "LambdaTest Sample");
ltOptions.put("project", "LambdaTest Sample");
ltOptions.put("name", "LambdaTest Sample");
ltOptions.put("w3c", true);
// Initialize the remote WebDriver with LambdaTest capabilities
WebDriver driver = null;
try {
driver = new RemoteWebDriver(new URL(GRID_URL), capabilities);
} catch (MalformedURLException e) {
e.printStackTrace();
}
if (driver != null) {
try {
// Step 1: Launch Chrome browser on Windows 10
// This step is already covered by initializing the remote WebDriver
// Step 2: Open the LambdaTest sign-up page
driver.get("https://www.lambdatest.com/");
// Step 3: Click on the Sign In button
WebElement signInButton = driver.findElement(By.xpath("//a[contains(text(),'Sign In')]"));
signInButton.click();
// Add additional steps here if needed for the sign-in process
} finally {
// Step 4: Close the web browser
driver.quit();
}
}
}
}
Replace <your_username> and <your_access_key> with your actual LambdaTest credentials.
If you are using an editor or IDE for running your tests, you can just build and run your configured Java file in your editor/IDE.
If you are using a terminal/cmd, you would need to execute the following commands
cd to/file/location
#Compile the test file:
javac -classpath ".:/path/to/selenium/jarfile:" <file_name>.java
#Run the test:
java -classpath ".:/path/to/selenium/jarfile:" <file_name>
For Selenium automation testing using Java on LambdaTest, you can check the LambdaTest support document on getting started with Selenium Java on LambdaTest.
How to Use Selenium WebDriver with Python?
Python, a popular programming language, is extensively utilized for creating test automation scripts. Writing code in Python is known for its ease and efficiency. When used with Selenium, the automation process becomes even more seamless and expeditious.
This section will help you automate web application testing using Selenium WebDriver with Python.
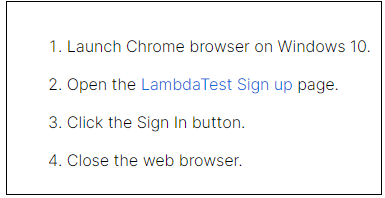
Test Scenario:

Consider implementing the above scenario with the pytest testing framework using the code below:
import pytest
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
# LambdaTest configuration
username = '<your_username>'
access_key = '<your_access_key>'
remote_url = f'@hub.lambdatest.com/wd/hub'">https://{username}:{access_key}@hub.lambdatest.com/wd/hub'
# Desired capabilities for Chrome on Windows 10
capabilities = {
'build': 'LambdaTest Sample',
'name': 'LambdaTest Sample Test',
'platform': 'Windows 10',
'browserName': 'chrome',
'version': 'latest',
'resolution': '1920x1080',
}
@pytest.fixture
def driver():
# Initialize the remote WebDriver with LambdaTest capabilities
driver = webdriver.Remote(command_executor=remote_url, desired_capabilities=capabilities)
yield driver
# Teardown: Close the web browser
driver.quit()
def test_lambda_test_scenario(driver):
# Step 1: Launch Chrome browser on Windows 10
# This step is already covered by initializing the remote WebDriver
# Step 2: Open the LambdaTest sign-up page
driver.get('https://www.lambdatest.com/')
assert 'Cross Browser Testing Tools | Free Automated Testing | LambdaTest' in driver.title
# Step 3: Click on the Sign In button
sign_in_button = driver.find_element(By.XPATH, "//a[contains(text(),'Sign In')]")
sign_in_button.click()
Replace <your_username> and <your_access_key> with your actual LambdaTest credentials. This code uses the pytest testing framework along with Selenium.
To run the above code, run the following command.
pytest your_test_file.py
For Selenium automation testing using Python on LambdaTest, you can check the LambdaTest support document on getting started with Selenium Python on LambdaTest.
How to Use Selenium WebDriver with JavaScript?
JavaScript programming language helps you build interactive web applications and is easy to learn. Selenium and JavaScript form a powerful combination for web automation testing. Selenium automates browsers, and JavaScript serves as the scripting language. Together, they enable various tasks like logging in, form filling, and navigating web pages.
Both are open-source, cross-platform, and well-documented, making them ideal for testing web applications globally. Additionally, they support mobile app testing, report generation, and seamless integration with other tools.
This section will help you automate web application testing using Selenium WebDriver with JavaScript.
Test Scenario:

Consider implementing the above scenario with the Mocha.js testing framework using the code below:
const { Builder, By, Key, until } = require('selenium-webdriver');
const { describe, it, before, after } = require('mocha');
const assert = require('assert');
// LambdaTest configuration
const username = '<your_username>';
const accessKey = '<your_access_key>';
const remoteUrl =`@hub.lambdatest.com/wd/hub`">https://${username}:${accessKey}@hub.lambdatest.com/wd/hub`;
// Desired capabilities for Chrome on Windows 10
const capabilities = {
build: 'LambdaTest Sample',
name: 'LambdaTest Sample Test',
platform: 'Windows 10',
browserName: 'chrome',
version: 'latest',
resolution: '1920x1080',
};
let driver;
describe('LambdaTest Sample Test', function () {
this.timeout(60000); // Set timeout to 60 seconds for each test
before(async function () {
driver = await new Builder().usingServer(remoteUrl).withCapabilities(capabilities).build();
});
it('should open LambdaTest sign-up page and click on Sign In', async function () {
await driver.get('https://www.lambdatest.com/');
await driver.wait(until.titleIs('Cross Browser Testing Tools | Free Automated Testing | LambdaTest'));
const signInButton = await driver.findElement(By.xpath("//a[contains(text(),'Sign In')]"));
await signInButton.click();
// Add additional steps here if needed for the sign-in process
});
after(async function () {
if (driver) {
await driver.quit();
}
});
});
Replace <your_username> and <your_access_key> with your actual LambdaTest credentials.
Execute the following command below to run your tests:
npm test
or
node index.js
For using Selenium WebDriver with JavaScript on LambdaTest, you can check the LambdaTest support document on getting started with Selenium JavaScript on LambdaTest.
How to Use Selenium WebDriver with C#?
C# stands as a versatile programming language crafted by Microsoft. At its core, every C# program operates within the Microsoft .NET framework. Serving as the runtime platform for C# and other languages like Visual Basic, the .NET framework underpins the execution of these programs. The combination of Selenium with C# provides a robust, flexible, and scalable solution for automated testing, making it a preferred choice for developers and testers.
This section will help you automate web application testing using Selenium WebDriver with C#.
Test Scenario:

Consider implementing the above scenario with the NUnit testing framework using the code below. Ensure you have the necessary dependencies (Selenium.WebDriver, Selenium.WebDriver.ChromeDriver, NUnit).
Using NUnit.Framework;
using OpenQA.Selenium;
using OpenQA.Selenium.Remote;
[TestFixture]
public class LambdaTestScenario
{
// LambdaTest configuration
private string username = "<your_username>";
private string accessKey = "<your_access_key>";
private string remoteUrl = $"@hub.lambdatest.com/wd/hub">https://{username}:{accessKey}@hub.lambdatest.com/wd/hub";
// Desired capabilities for Chrome on Windows 10
private DesiredCapabilities capabilities = new DesiredCapabilities();
private IWebDriver driver;
[SetUp]
public void Setup()
{
// Initialize the remote WebDriver with LambdaTest capabilities
capabilities.SetCapability("build", "LambdaTest Sample");
capabilities.SetCapability("name", "LambdaTest Sample Test");
capabilities.SetCapability("platform", "Windows 10");
capabilities.SetCapability("browserName", "chrome");
capabilities.SetCapability("version", "latest");
capabilities.SetCapability("resolution", "1920x1080");
driver = new RemoteWebDriver(new System.Uri(remoteUrl), capabilities);
}
[Test]
public void LambdaTestScenarioTest()
{
// Step 1: Launch Chrome browser on Windows 10
// This step is already covered by initializing the remote WebDriver
// Step 2: Open the LambdaTest sign-up page
driver.Navigate().GoToUrl("https://www.lambdatest.com/");
Assert.IsTrue(driver.Title.Contains("Cross Browser Testing Tools | Free Automated Testing | LambdaTest"));
// Step 3: Click on the Sign In button
IWebElement signInButton = driver.FindElement(By.XPath("//a[contains(text(),'Sign In')]"));
signInButton.Click();
// Add additional steps here if needed for the sign-in process
}
[TearDown]
public void Teardown()
{
// Step 4: Close the web browser
if (driver != null)
{
driver.Quit();
}
}
}
Replace <your_username> and <your_access_key> with your actual LambdaTest credentials.
Execute the following command below to run your tests:
dotnet run single
For using Selenium WebDriver with PHP on LambdaTest, you can check the LambdaTest support document on getting started with Selenium C# on LambdaTest
How to Use Selenium WebDriver with Ruby?
Ruby is an excellent choice with its clean syntax and focus on built-in library integrations. Another advantage is its compatibility with other programming languages like Java and Python.
Selenium and Ruby can be seamlessly combined using the Selenium WebDriver. This facilitates the automation of test cases with various Ruby-supported frameworks. In our example, we’ll use Ruby with Selenium to make the automation testing process easy and effective.
This section will help you automate web application testing using Selenium WebDriver with Ruby.
Test Scenario:

Consider implementing the above scenario with the RSpec testing framework using the code below. Ensure you have the necessary dependencies installed, including the Selenium WebDriver bindings for Ruby (selenium-webdriver), RSpec (rspec), and the rspec-retry gem.
require 'selenium-webdriver'
require 'rspec'
require 'rspec/retry'
RSpec.configure do |config|
config.verbose_retry = true
config.default_retry_count = 3
config.default_sleep_interval = 2
config.before(:all) do
@capabilities = {
browserName: 'chrome',
version: 'latest',
platform: 'Windows 10',
build: 'Your Build Name', # Replace with your build name
name: 'LambdaTest Example Test', # Replace with your test name
network: true, # Enable network capture for debugging (optional)
visual: true, # Enable visual testing (optional)
console: true, # Enable console logs capture (optional)
}
username = 'YOUR_USERNAME' # Replace with your LambdaTest username
access_key = 'YOUR_ACCESS_KEY' # Replace with your LambdaTest access key
url = "@hub.lambdatest.com/wd/hub">https://#{username}:#{access_key}@hub.lambdatest.com/wd/hub"
@driver = Selenium::WebDriver.for(:remote, url: url, desired_capabilities: @capabilities)
end
config.after(:all) do
@driver.quit
end
end
describe 'LambdaTest Example Test' do
it 'executes the scenario' do
@driver.get('https://www.lambdatest.com/signup/')
# Locate and click on the Sign In button
sign_in_button = @driver.find_element(id: 'signin')
sign_in_button.click
# Add assertions or additional actions if needed
# Quit the WebDriver session
@driver.quit
end
end
Replace <your_username> and <your_access_key> with your actual LambdaTest credentials.
To execute the code, follow the command.
ruby yourfile name.rb
For using Selenium WebDriver with Ruby on LambdaTest, you can check the LambdaTest support document on getting started with Selenium Ruby on LambdaTest
How to Use Selenium WebDriver with PHP?
PHP is a common language for web development; by integrating Selenium WebDriver in PHP, the automation testing becomes smooth and easy to manage.
This section will help you automate web application testing using Selenium WebDriver with PHP .
Test Scenario:

You can use the following example code to execute the scenario using LambdaTest capabilities in PHP language and the PHPUnit testing framework. Ensure you have the necessary dependencies installed, including the Selenium WebDriver bindings for PHP (php-webdriver/php-webdriver) and PHPUnit.
<?php
require 'vendor/autoload.php'; // Ensure the path to autoload.php is correct based on your project structure
use FacebookWebDriverRemoteRemoteWebDriver;
use FacebookWebDriverWebDriverBy;
use FacebookWebDriverRemoteDesiredCapabilities;
class LambdaTestExample extends PHPUnitFrameworkTestCase
{
protected $webDriver;
protected function setUp(): void
{
$capabilities = [
'browserName' => 'chrome',
'version' => 'latest',
'platform' => 'Windows 10',
'build' => 'Your Build Name', // Replace with your build name
'name' => 'LambdaTest Example Test', // Replace with your test name
'network' => true, // Enable network capture for debugging (optional)
'visual' => true, // Enable visual testing (optional)
'console' => true, // Enable console logs capture (optional)
];
$username = 'YOUR_USERNAME'; // Replace with your LambdaTest username
$accessKey = 'YOUR_ACCESS_KEY'; // Replace with your LambdaTest access key
$url = "https://$username:$accessKey@hub.lambdatest.com/wd/hub";
$this->webDriver = RemoteWebDriver::create($url, $capabilities);
}
public function testLambdaTestScenario()
{
$this->webDriver->get('https://www.lambdatest.com/signup/');
// Locate and click on the Sign In button
$signInButton = $this->webDriver->findElement(WebDriverBy::id('signin'));
$signInButton->click();
// Add assertions or additional actions if needed
// Close the web browser
$this->webDriver->quit();
}
protected function tearDown(): void
{
// Ensure to quit the WebDriver session
if ($this->webDriver) {
$this->webDriver->quit();
}
}
}
Replace <your_username> and <your_access_key> with your actual LambdaTest credentials.
To execute the code, run the following command.
php tests/yourfilename.php
For using Selenium WebDriver with PHP on LambdaTest, you can check the LambdaTest support document on getting started with Selenium PHP on LambdaTest
Advanced Use Cases for WebDriver
In this section of the Selenium WebDriver tutorial, you will learn how to run advanced use cases using Selenium and Java.
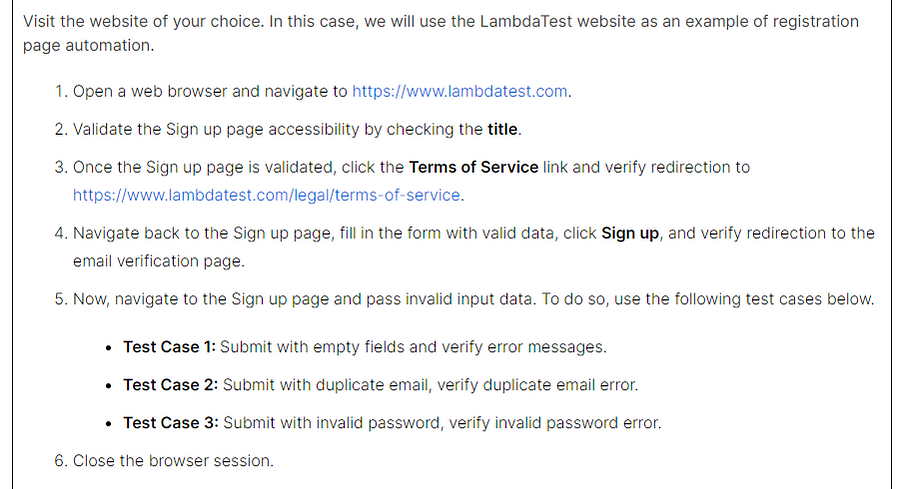
Use Case 1: Automating Registration Page With Selenium Web Driver
When starting with Selenium automation testing for your online platform, focusing on automating either the Registration or Login Page is crucial. The Signup page is the gateway to your web application, making it a vital component to test, especially for platforms like eCommerce or Software-as-a-Service (SaaS) products. It’s a fundamental yet significant page, beginning various user journeys that need testing.
Let us take a scenario better to understand the automation registration page with Selenium WebDriver.
Test Scenario:

Below is the code implementation to automate the registration page.
package com.lambdatest;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.Platform;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.testng.Assert;
import org.testng.annotations.AfterClass;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.BeforeMethod;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
import org.testng.asserts.Assertion;
import com.beust.jcommander.Parameter;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.Set;
import java.util.concurrent.TimeUnit;
public class SignUpTest{
public String username = "your username";
public String accesskey = "Your accesskey";
public static RemoteWebDriver driver = null;
public String gridURL = "@hub.lambdatest.com/wd/hub";
boolean status = false;
//Setting up capabilities to run our test script
@Parameters(value= {"browser","version"})
@BeforeClass
public void setUp(String browser, String version) throws Exception {
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("browserName", browser);
capabilities.setCapability("version", version);
capabilities.setCapability("platform", "win10"); // If this cap isn't specified, it will just get any available one
capabilities.setCapability("build", "LambdaTestSampleApp");
capabilities.setCapability("name", "LambdaTestJavaSample");
capabilities.setCapability("network", true); // To enable network logs
capabilities.setCapability("visual", true); // To enable step by step screenshot
capabilities.setCapability("video", true); // To enable video recording
capabilities.setCapability("console", true); // To capture console logs
try {
driver = new RemoteWebDriver(new URL("https://" + username + ":" + accesskey + gridURL), capabilities);
} catch (MalformedURLException e) {
System.out.println("Invalid grid URL");
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
//Opening browser with the given URL and navigate to Registration Page
@BeforeMethod
public void openBrowser()
{
driver.manage().deleteAllCookies();
driver.get("https://www.lambdatest.com/");
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
driver.manage().timeouts().pageLoadTimeout(15, TimeUnit.SECONDS);
WebElement signUpButton = driver.findElement(By.xpath("//a[contains(text(),'Start Free Testing')]"));
signUpButton.click();
}
//Verifying elements on Registration page
@Test
public void verifyElemntsOnPageTest()
{
WebElement lambdaTestLogo = driver.findElement(By.xpath("//p[@class='signup-titel']"));
lambdaTestLogo.isDisplayed();
WebElement signUpTitle = driver.findElement(By.xpath("//p[@class='signup-titel']"));
signUpTitle.isDisplayed();
WebElement termsText = driver.findElement(By.xpath("//label[@class='woo']"));
termsText.isDisplayed();
WebElement loginLinkText = driver.findElement(By.xpath("//p[@class='login-in-link test-left']"));
loginLinkText.isDisplayed();
}
//Verifying redirection to the terms and conditions page
@Test
public void termsRedirectionTest()
{
WebElement termsLink = driver.findElement(By.xpath("//a[contains(text(),'Terms')]"));
termsLink.click();
Set <String> allWindows = driver.getWindowHandles();
for(String handle : allWindows)
{
driver.switchTo().window(handle);
}
String expectedURL = "https://www.lambdatest.com/terms-of-service";
String actualURL = driver.getCurrentUrl();
//System.out.println(actualURL);
Assert.assertEquals(actualURL, expectedURL);
String expectedTitle = "Terms of Service - LambdaTest";
String actualTitle = driver.getTitle();
//System.out.println(actualTitle);
Assert.assertEquals(actualTitle, expectedTitle);
}
//Verifying Privacy policy page redirection
@Test
public void privacyPolicyRedirectionTest()
{
WebElement privacyPolicyLink = driver.findElement(By.xpath("//a[contains(text(),'Privacy')]"));
privacyPolicyLink.click();
Set <String> allWindows = driver.getWindowHandles();
for(String handle : allWindows)
{
driver.switchTo().window(handle);
}
String expectedURL = "https://www.lambdatest.com/privacy";
String actualURL = driver.getCurrentUrl();
//System.out.println(actualURL);
Assert.assertEquals(actualURL, expectedURL);
String expectedTitle = "Privacy Policy | LambdaTest";
String actualTitle = driver.getTitle();
//System.out.println(actualTitle);
Assert.assertEquals(actualTitle, expectedTitle);
}
//Verifying redirection to the Login page from Registration page
@Test
public void loginRedirectionTest()
{
WebElement loginLink = driver.findElement(By.xpath("//a[contains(text(),'Login')]"));
loginLink.click();
String expectedURL = "https://accounts.lambdatest.com/login";
String actualURL = driver.getCurrentUrl();
//System.out.println(actualURL);
Assert.assertEquals(actualURL, expectedURL);
String expectedTitle = "Login - LambdaTest";
String actualTitle = driver.getTitle();
//System.out.println(actualTitle);
Assert.assertEquals(actualTitle, expectedTitle);
}
//Verifying redirection to the landing page
@Test
public void landingPageRedirectionTest()
{
WebElement lambdaTestLogo = driver.findElement(By.xpath("//p[@class='logo-home']//a//img"));
lambdaTestLogo.click();
String expectedURL = "https://www.lambdatest.com/";
String actualURL = driver.getCurrentUrl();
Assert.assertEquals(actualURL, expectedURL);
}
// Registration with all valid data
@Test
public void validRegistrationTest(){
WebElement companyName = driver.findElement(By.name("organization_name"));
companyName.sendKeys("TestCompany");
WebElement fullName = driver.findElement(By.name("name"));
fullName.sendKeys("TestName");
WebElement email = driver.findElement(By.name("email"));
email.sendKeys("test6.lambdatest@gmail.com");
WebElement password = driver.findElement(By.name("password"));
password.sendKeys("Enter your LambdaTest password here");
WebElement phone = driver.findElement(By.name("phone"));
phone.sendKeys("Enter your number");
WebElement termsOfServices = driver.findElement(By.id("terms_of_service"));
termsOfServices.click();
WebElement signUp = driver.findElement(By.xpath("//button[contains(@class,'btn sign-up-btn-2 btn-block')]"));
signUp.click();
String expectedURL = "https://accounts.lambdatest.com/email/verify";
String actualURL = driver.getCurrentUrl();
Assert.assertEquals(actualURL, expectedURL);
String expectedTitle = "Verify Your Email Address - LambdaTest";
String actualTitle = driver.getTitle();
Assert.assertEquals(actualTitle, expectedTitle);
}
// Registration without providing Company Name field
@Test
public void emptyCompanyNameTest()
{
WebElement companyName = driver.findElement(By.name("organization_name"));
companyName.sendKeys("");
WebElement fullName = driver.findElement(By.name("name"));
fullName.sendKeys("TestName");
WebElement email = driver.findElement(By.name("email"));
email.sendKeys("test7.lambdatest@gmail.com");
WebElement password = driver.findElement(By.name("password"));
password.sendKeys("Enter your LambdaTest account password");
WebElement phone = driver.findElement(By.name("phone"));
phone.sendKeys("Enter your phone number here");
WebElement termsOfServices = driver.findElement(By.id("terms_of_service"));
termsOfServices.click();
WebElement signUp = driver.findElement(By.xpath("//button[contains(@class,'btn sign-up-btn-2 btn-block')]"));
signUp.click();
/*
* Set <String> allWindows = driver.getWindowHandles();
*
* for(String handle : allWindows) { driver.switchTo().window(handle); }
*/
String expectedURL = "https://accounts.lambdatest.com/email/verify";
String actualURL = driver.getCurrentUrl();
Assert.assertEquals(actualURL, expectedURL);
String expectedTitle = "Verify Your Email Address - LambdaTest";
String actualTitle = driver.getTitle();
Assert.assertEquals(actualTitle, expectedTitle);
}
// Registration without providing Name field
@Test
public void emptyNameTest()
{
WebElement companyName = driver.findElement(By.name("organization_name"));
companyName.sendKeys("TestCompany");
WebElement fullName = driver.findElement(By.name("name"));
fullName.sendKeys("Enter your name ");
WebElement email = driver.findElement(By.name("email"));
email.sendKeys("test@test.com");
WebElement password = driver.findElement(By.name("password"));
password.sendKeys("Enter your LambdaTest account password"");
WebElement phone = driver.findElement(By.name("phone"));
phone.sendKeys("Send your number here");
WebElement termsOfServices = driver.findElement(By.id("terms_of_service"));
termsOfServices.click();
WebElement signUp = driver.findElement(By.xpath("//button[contains(@class,'btn sign-up-btn-2 btn-block')]"));
signUp.click();
String expectedErrorMsg = "Please enter your Name";
WebElement exp = driver.findElement(By.xpath("//p[contains(text(),'Please enter your Name')]"));
String actualErrorMsg = exp.getText();
Assert.assertEquals(actualErrorMsg, expectedErrorMsg);
}
// Registration without providing user email field
@Test
public void emptyEmailTest()
{
WebElement companyName = driver.findElement(By.name("organization_name"));
companyName.sendKeys("TestCompany");
WebElement fullName = driver.findElement(By.name("name"));
fullName.sendKeys("test");
WebElement email = driver.findElement(By.name("email"));
email.sendKeys("");
WebElement password = driver.findElement(By.name("password"));
password.sendKeys("Enter your LambdaTest account password"");
WebElement phone = driver.findElement(By.name("phone"));
phone.sendKeys("Enter your phone number here");
WebElement termsOfServices = driver.findElement(By.id("terms_of_service"));
termsOfServices.click();
WebElement signUp = driver.findElement(By.xpath("//button[contains(@class,'btn sign-up-btn-2 btn-block')]"));
signUp.click();
String expectedErrorMsg = "Please enter your Email Address";
WebElement exp = driver.findElement(By.xpath("//p[contains(text(),'Please enter your Email Address')]"));
String actualErrorMsg = exp.getText();
Assert.assertEquals(actualErrorMsg, expectedErrorMsg);
}
// Registration with email id which already have account
@Test
public void invalidEmailTest()
{
WebElement companyName = driver.findElement(By.name("organization_name"));
companyName.sendKeys("TestCompany");
WebElement fullName = driver.findElement(By.name("name"));
fullName.sendKeys("TestName");
WebElement email = driver.findElement(By.name("email"));
email.sendKeys("test@test.com");
WebElement password = driver.findElement(By.name("password"));
password.sendKeys("Enter your LambdaTest account password");
WebElement phone = driver.findElement(By.name("phone"));
phone.sendKeys("Enter your phone number here");
WebElement termsOfServices = driver.findElement(By.id("terms_of_service"));
termsOfServices.click();
WebElement signUp = driver.findElement(By.xpath("//button[contains(@class,'btn sign-up-btn-2 btn-block')]"));
signUp.click();
String expectedErrorMsg = "This email is already registered";
WebElement exp = driver.findElement(By.xpath("//p[@class='error-mass']"));
String actualErrorMsg = exp.getText();
Assert.assertEquals(actualErrorMsg, expectedErrorMsg);
}
// Registration without providing password field
@Test
public void emptyPasswordTest()
{
WebElement companyName = driver.findElement(By.name("organization_name"));
companyName.sendKeys("TestCompany");
WebElement fullName = driver.findElement(By.name("name"));
fullName.sendKeys("TestName");
WebElement email = driver.findElement(By.name("email"));
email.sendKeys("test@test.com");
WebElement password = driver.findElement(By.name("password"));
password.sendKeys("Enter the password");
WebElement phone = driver.findElement(By.name("phone"));
phone.sendKeys("Enter your phone number here");
WebElement termsOfServices = driver.findElement(By.id("terms_of_service"));
termsOfServices.click();
WebElement signUp = driver.findElement(By.xpath("//button[contains(@class,'btn sign-up-btn-2 btn-block')]"));
signUp.click();
String expectedErrorMsg = "Please enter a desired password";
WebElement exp = driver.findElement(By.xpath("//p[contains(text(),'Please enter a desired password')]"));
String actualErrorMsg = exp.getText();
Assert.assertEquals(actualErrorMsg, expectedErrorMsg);
}
// Registration with invalid password
@Test
public void inValidPasswordTest()
{
WebElement companyName = driver.findElement(By.name("organization_name"));
companyName.sendKeys("TestCompany");
WebElement fullName = driver.findElement(By.name("name"));
fullName.sendKeys("TestName");
WebElement email = driver.findElement(By.name("email"));
email.sendKeys("test@test.com");
WebElement password = driver.findElement(By.name("password"));
password.sendKeys("T");
WebElement phone = driver.findElement(By.name("phone"));
phone.sendKeys("Enter the phone number");
WebElement termsOfServices = driver.findElement(By.id("terms_of_service"));
termsOfServices.click();
WebElement signUp = driver.findElement(By.xpath("//button[contains(@class,'btn sign-up-btn-2 btn-block')]"));
signUp.click();
String expectedErrorMsg = "Password should be at least 8 characters long";
WebElement exp = driver.findElement(By.xpath("//p[contains(text(),'Password should be at least 8 characters long')]"));
String actualErrorMsg = exp.getText();
Assert.assertEquals(actualErrorMsg, expectedErrorMsg);
//Password should be at least 8 characters long
}
// Registration without providing user phone number field
@Test
public void emptyPhoneTest()
{
WebElement companyName = driver.findElement(By.name("organization_name"));
companyName.sendKeys("TestCompany");
WebElement fullName = driver.findElement(By.name("name"));
fullName.sendKeys("TestName");
WebElement email = driver.findElement(By.name("email"));
email.sendKeys("test@test.com");
WebElement password = driver.findElement(By.name("password"));
password.sendKeys("Enter your LambdaTest account password"");
WebElement phone = driver.findElement(By.name("phone"));
phone.sendKeys("");
WebElement termsOfServices = driver.findElement(By.id("terms_of_service"));
termsOfServices.click();
WebElement signUp = driver.findElement(By.xpath("//button[contains(@class,'btn sign-up-btn-2 btn-block')]"));
signUp.click();
String expectedErrorMsg = "The phone field is required.";
WebElement exp = driver.findElement(By.xpath("//p[contains(text(),'The phone field is required.')]"));
String actualErrorMsg = exp.getText();
Assert.assertEquals(actualErrorMsg, expectedErrorMsg);
}
// Registration with providing invalid user phone number field
@Test
public void inValidPhoneTest()
{
WebElement companyName = driver.findElement(By.name("organization_name"));
companyName.sendKeys("TestCompany");
WebElement fullName = driver.findElement(By.name("name"));
fullName.sendKeys("TestName");
WebElement email = driver.findElement(By.name("email"));
email.sendKeys("test@test.com");
WebElement password = driver.findElement(By.name("password"));
password.sendKeys("Enter your LambdaTest account password");
WebElement phone = driver.findElement(By.name("phone"));
phone.sendKeys("98");
WebElement termsOfServices = driver.findElement(By.id("terms_of_service"));
termsOfServices.click();
WebElement signUp = driver.findElement(By.xpath("//button[contains(@class,'btn sign-up-btn-2 btn-block')]"));
signUp.click();
String expectedErrorMsg = "Please enter a valid Phone number";
WebElement exp = driver.findElement(By.xpath("//p[contains(text(),'Please enter a valid Phone number')]"));
String actualErrorMsg = exp.getText();
Assert.assertEquals(actualErrorMsg, expectedErrorMsg);
//Please enter a valid Phone number
}
// Registration without accepting terms and condition tickbox
@Test
public void uncheckedTerms()
{
WebElement companyName = driver.findElement(By.name("organization_name"));
companyName.sendKeys("TestCompany");
WebElement fullName = driver.findElement(By.name("name"));
fullName.sendKeys("TestName");
WebElement email = driver.findElement(By.name("email"));
email.sendKeys("test@test.com");
WebElement password = driver.findElement(By.name("password"));
password.sendKeys("Enter your LambdaTest account password");
WebElement phone = driver.findElement(By.name("phone"));
phone.sendKeys("Enter your phone number");
//WebElement termsOfServices = driver.findElement(By.id("terms_of_service"));
//termsOfServices.click();
WebElement signUp = driver.findElement(By.xpath("//button[contains(@class,'btn sign-up-btn-2 btn-block')]"));
signUp.click();
String expectedTermsErrorMessage = "To proceed further you must agree to our Terms of Service and Privacy Policy";
WebElement uncheckedTermCheckbox = driver.findElement(By.xpath("//p[@class='error-mass mt-2']"));
String actualTermsErrorMessage = uncheckedTermCheckbox.getText();
//To proceed further you must agree to our Terms of Service and Privacy Policy
Assert.assertEquals(actualTermsErrorMessage, expectedTermsErrorMessage);
}
// Closing the browser session after completing each test case
@AfterClass
public void tearDown() throws Exception {
if (driver != null) {
((JavascriptExecutor) driver).executeScript("lambda-status=" + status);
driver.quit();
}
}
}
You can watch the video below to learn automating the registration page with Selenium WebDriver, gain valuable details, and start your automation journey with Selenium WebDriver.
Use Case 2: Handling Login Popups With Selenium WebDriver
When accessing certain websites, you might have encountered authentication pop-ups prompting you to enter usernames and passwords. These pop-ups serve as a security measure, ensuring that only authorized users gain access to specific resources or features on the site.
Let us take a test scenario to understand the use case better.
Test Scenario:

Below is the code implementation for the above test scenario.
package Pages;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
public class Demo {
String username = "USERNAME"; //Enter your username
String accesskey = "ACCESSKEY"; //Enter your accesskey
static RemoteWebDriver driver = null;
String gridURL = "@hub.lambdatest.com/wd/hub";
boolean status = false;
@BeforeTest
@Parameters("browser")
public void setUp(String browser)throws MalformedURLException
{
if(browser.equalsIgnoreCase("chrome"))
{
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("browserName", "chrome"); //To specify the browser
capabilities.setCapability("version", "70.0"); //To specify the browser version
capabilities.setCapability("platform", "win10"); // To specify the OS
capabilities.setCapability("build", "AuthPopUp"); //To identify the test
capabilities.setCapability("name", "AuthPopUpTest");
capabilities.setCapability("network", true); // To enable network logs
capabilities.setCapability("visual", true); // To enable step by step screenshot
capabilities.setCapability("video", true); // To enable video recording
capabilities.setCapability("console", true); // To capture console logs
try {
driver = new RemoteWebDriver(new URL("https://" + username + ":" + accesskey + gridURL), capabilities);
} catch (MalformedURLException e) {
System.out.println("Invalid grid URL");
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
else if(browser.equalsIgnoreCase("Firefox"))
{
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("browserName", "Firefox"); //To specify the browser
capabilities.setCapability("version", "76.0"); //To specify the browser version
capabilities.setCapability("platform", "win10"); // To specify the OS
capabilities.setCapability("build", " AuthPopUp"); //To identify the test
capabilities.setCapability("name", " AuthPopUpTest");
capabilities.setCapability("network", true); // To enable network logs
capabilities.setCapability("visual", true); // To enable step by step screenshot
capabilities.setCapability("video", true); // To enable video recording
capabilities.setCapability("console", true); // To capture console logs
try {
driver = new RemoteWebDriver(new URL("https://" + username + ":" + accesskey + gridURL), capabilities);
} catch (MalformedURLException e) {
System.out.println("Invalid grid URL");
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
}
@Test
public void Login() {
String username = "admin";
String password = "admin";
String URL = "https://" +username +":" +password +"@"+ "the-internet.herokuapp.com/basic_auth";
driver.get(URL);
driver.manage().timeouts().pageLoadTimeout(10, TimeUnit.SECONDS);
String title = driver.getTitle();
System.out.println("The page title is "+title);
String text = driver.findElement(By.tagName("p")).getText();
System.out.println("The test present in page is ==> "+text);
}
@AfterTest
public void tearDown() {
driver.quit();
}
}
To learn more about handling login popups with Selenium WebDriver, watch the complete video tutorial and gain valuable insights on popups.
Use Case 3: Handling Captcha With Selenium WebDriver
CAPTCHA, which stands for Completely Automated Public Turing test to tell Computers and Humans Apart, is a tool to distinguish between genuine users and automated entities like bots. The main objective of CAPTCHA is to thwart the use of automated programs or bots to access diverse computing services or gather specific sensitive information, such as email addresses and phone numbers.
Let us take a scenario to understand the use case better.
Test Scenario:

Below is the code implementation for the above test scenario.
package captcha;
import com.github.javafaker.Faker;
import com.microsoft.cognitiveservices.speech.ResultReason;
import com.microsoft.cognitiveservices.speech.SpeechConfig;
import com.microsoft.cognitiveservices.speech.SpeechRecognizer;
import com.microsoft.cognitiveservices.speech.audio.AudioConfig;
import com.microsoft.cognitiveservices.speech.audio.AudioProcessingConstants;
import com.microsoft.cognitiveservices.speech.audio.AudioProcessingOptions;
import io.github.bonigarcia.wdm.WebDriverManager;
import org.junit.jupiter.api.AfterEach;
import org.junit.jupiter.api.BeforeAll;
import org.junit.jupiter.api.BeforeEach;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
import java.time.Duration;
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.ExecutionException;
public class CaptchaHandlingTests {
private SpeechConfig config = SpeechConfig.fromSubscription("c5f183bc0c084b85a9d61e7bb5be626c", "francecentral");
private WebDriver driver;
@BeforeAll
public static void setUpClass() {
WebDriverManager.chromedriver().setup();
}
@BeforeEach
public void setUp() {
// use user agent to bypass v3 reCaptcha
ChromeOptions options = new ChromeOptions();
options.addArguments("--user-agent=Mozilla/5.0 (Linux; Android 6.0; HTC One M9 Build/MRA58K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.98 Mobile Safari/537.36");
driver = new ChromeDriver(options);
driver.manage().window().maximize();
}
// use these keys to bypass
// Site Key: 6LeIxAcTAAAAAJcZVRqyHh71UMIEGNQ_MXjiZKhI
// Secret Key: 6LeIxAcTAAAAAGG-vFI1TnRWxMZNFuojJ4WifJWe
@Test
public void recaptchaTestAudio() throws ExecutionException, InterruptedException {
var wait = new WebDriverWait(driver, Duration.ofSeconds(30));
var faker = new Faker();
driver.navigate().to("https://demos.bellatrix.solutions/contact-form/");
var firstName = driver.findElement(By.id("wpforms-3347-field_1"));
firstName.sendKeys(faker.name().firstName());
var lastName = driver.findElement(By.id("wpforms-3347-field_1-last"));
lastName.sendKeys(faker.name().lastName());
var email = driver.findElement(By.id("wpforms-3347-field_2"));
email.sendKeys(faker.internet().safeEmailAddress());
var goldInput = driver.findElement(By.id("wpforms-3347-field_3_3"));
goldInput.click();
var session2 = driver.findElement(By.id("wpforms-3347-field_4_2"));
session2.click();
var stayOvernightOption = driver.findElement(By.id("wpforms-3347-field_5_1"));
stayOvernightOption.click();
var questionInput = driver.findElement(By.id("wpforms-3347-field_7"));
questionInput.sendKeys("Do you have free rooms?");
wait.until(ExpectedConditions.frameToBeAvailableAndSwitchToIt(By.xpath("//iframe[@title='reCAPTCHA']")));
var captchaCheckbox = wait.until(ExpectedConditions.elementToBeClickable((By.xpath("//div[@class='recaptcha-checkbox-border']"))));
captchaCheckbox.click();
driver.switchTo().defaultContent();
wait.until(ExpectedConditions.frameToBeAvailableAndSwitchToIt(By.xpath("//iframe[@title='recaptcha challenge expires in two minutes']")));
var audioOptionButton = wait.until(ExpectedConditions.elementToBeClickable(By.id("recaptcha-audio-button")));
audioOptionButton.click();
var audioProcessingOptions = AudioProcessingOptions.create(AudioProcessingConstants.AUDIO_INPUT_PROCESSING_ENABLE_DEFAULT);
var audioInput = AudioConfig.fromDefaultMicrophoneInput(audioProcessingOptions);
List<String> recognizedSpeechParts = new ArrayList<>();
var recognizer = new SpeechRecognizer(config, audioInput);
{
recognizer.recognized.addEventListener((s, e) -> {
if (e.getResult().getReason() == ResultReason.RecognizedSpeech) {
recognizedSpeechParts.add(e.getResult().getText());
System.out.println("RECOGNIZED: Text=" + e.getResult().getText());
}
else if (e.getResult().getReason() == ResultReason.NoMatch) {
System.out.println("NOMATCH: Speech could not be recognized.");
}
});
// Starts continuous recognition. Uses stopContinuousRecognitionAsync() to stop recognition.
recognizer.startContinuousRecognitionAsync().get();
var playButton = wait.until(ExpectedConditions.elementToBeClickable(By.xpath("//button[text()='PLAY']")));
playButton.click();
Thread.sleep(10000);
recognizer.stopContinuousRecognitionAsync().get();
}
config.close();
audioInput.close();
audioProcessingOptions.close();
recognizer.close();
var audioResponseInput = driver.findElement(By.id("audio-response"));
var captchaText = String. join("", recognizedSpeechParts);
audioResponseInput.sendKeys(captchaText);
var verifyButton = driver.findElement(By.id("recaptcha-verify-button"));
verifyButton.click();
driver.switchTo().defaultContent();
var submitButton = wait.until(ExpectedConditions.elementToBeClickable(By.id("wpforms-submit-3347")));
submitButton.click();
}
@AfterEach
public void tearDown() {
if (driver != null) {
driver.quit();
}
}
}
To learn more about handling Captcha with Selenium WebDriver, refer to the video below for a better understanding.
Use Case 4: Switching Between iFrames With Selenium WebDriver
There are points where we might try to access an element, but it might not be visible or result in some expectations. When trying to traverse via the HTML structure to find the element, it is essential to know whether it is present in the main frame or on the other.
Let us understand this use case by a scenario where you are trying to handle iframe and nested iframe.
Test Scenario:

Below is the code implementation for switching between iframes in Selenium Java.
//Handling Frame
const { Builder, By, Key, JavascriptExecutor } = require("selenium-webdriver");
async function iframes(){
// username: Username can be found at automation dashboard
const USERNAME = "xxxxxxxxxxx";
// Accesskey: Accesskey can be generated from automation dashboard or profile section
const KEY = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";
// gridUrl: gridUrl can be found at automation dashboard
const GRID_HOST = "hub.lambdatest.com/wd/hub";
// Setup Input capabilities - this is used to run our test on chrome browser via LambdaTest
const capabilities = {
platform: "Windows 10",
browserName: "Chrome",
version: "92.0",
resolution: "1024x768",
network: true,
visual: true,
console: true,
video: true,
name: "Test 1", // name of the test
build: "NodeJS build", // name of the build
};
//creating the grid url to point to LambdaTest
const gridUrl = "https://" + USERNAME + ":" + KEY + "@" + GRID_HOST;
//Building driver instance using specified capabilities
const driver = new Builder()
.usingServer(gridUrl)
.withCapabilities(capabilities)
.build();
//navigate to our application
await driver.get("https://the-internet.herokuapp.com/iframe");
//Navigate to iframe
await driver.switchTo().frame(0)
//retrieve text from iframe using find by xpath
let text = await driver.findElement(By.xpath("//p")).getText()
.then((text) => { return text; });
//log returned text Your content goes here.
console.log("The Paragraph text is: " + text);
//close the browser
await driver.quit();
}
iframes()
To learn more about handling iframe and windows in Selenium WebDriver, refer to the video below for a better understanding and to gain more practical knowledge.
Wondering about web device testing? Explore LambdaTest’s solutions.
Use Case 5: Handling Exceptions With Selenium WebDriver
Handling exceptions in Selenium Web Driver is important for robust test automation. Here are some common exceptions you might encounter and how to handle them using Java and Selenium WebDriver.
Some of the common Exception handling encountered in Selenium automation are.
NoSuchElementException: This exception occurs when the WebDriver cannot locate an element on the web page.
TimeoutException: This exception occurs when an operation is timed out, such as waiting for an element to be present.
StaleElementReferenceException: This exception occurs when the reference to an element is no longer valid, usually because the DOM has been refreshed.
WebDriverException: This is a generic exception for WebDriver-related issues.
To understand the exception better, let us try to handle one common exception, NoSuchElementException, with a scenario.
Test Scenario:

Below is the code implementation for the above test scenario.
import pytest
from selenium import webdriver
import sys
from selenium.webdriver.common.by import By
from selenium.common.exceptions import StaleElementReferenceException
ch_capabilities = {
'LT:Options' : {
"user" : "<username>",
"accessKey" : "<accesskey>",
"build" : "StaleElementReferenceException Test on Chrome",
"name" : "StaleElementReferenceException Test on Chrome",
"platformName" : "Windows 10"
},
"browserName" : "Chrome",
"browserVersion" : "102.0",
}
def test_ecommerceplayground_staleelement():
# LambdaTest Profile username
user_name = "<username>"
# LambdaTest Profile access_key
app_key = "<accesskey>"
# Remote Url to connect to our instance of LambdaTest
remote_url = "https://" + user_name + ":" + app_key + "@hub.lambdatest.com/wd/hub"
# creating an instance of Firefox based on the remote url and the desired capabilities
ch_driver = webdriver.Remote(
command_executor=remote_url, desired_capabilities = ch_capabilities)
ch_driver.get('https://ecommerce-playground.lambdatest.io/index.php?route=account/login')
emailElement = ch_driver.find_element(By.ID, "input-email")
passwordElement = ch_driver.find_element(By.ID, "input-password")
emailElement.send_keys("email@gmail.com")
ch_driver.find_element(By.XPATH, "//input[@type='submit']").click()
passwordElement.send_keys("password")
ch_driver.quit()
These instances are just a few examples, and there are various other exceptions you might come across. The crucial aspect is recognizing potential failure points in your automation script and using try-catch blocks to manage exceptions.
To learn more about handling exceptions with Selenium WebDriver, refer to the video below for a better understanding.
Use Case 6: Uploading and Downloading Files With Selenium Web Driver
When working with Selenium, you might encounter situations where you need to download or upload files. Many websites, like YouTube, eCommerce platforms, and writing tools, have features that involve handling files. For example, YouTube allows you to upload videos, while Amazon lets you download order invoices. As a Selenium tester, you may need to verify these file-related functionalities.
In the scenario below, let us see how to upload and download a file in Selenium WebDriver.
Test Scenario:

package com.POMFramework.tests;
import static org.testng.Assert.assertTrue;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeOptions;
import org.openqa.selenium.remote.LocalFileDetector;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.testng.annotations.AfterClass;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.Test;
public class LamdaTestUploadFileRemotely {
private RemoteWebDriver driver;
@BeforeClass
public void setUp() throws Exception {
ChromeOptions capabilities = new ChromeOptions();
capabilities.setCapability("user","<username>");
capabilities.setCapability("accessKey","<accesskey>");
capabilities.setCapability("build", "Build 2");
capabilities.setCapability("name", "Check Uploaded Image");
capabilities.setCapability("platformName", "Windows 10");
capabilities.setCapability("browserName", "Chrome");
capabilities.setCapability("browserVersion","79.0");
driver = new RemoteWebDriver(new URL("http://hub.lambdatest.com:80/wd/hub"), capabilities);
driver.setFileDetector(new LocalFileDetector());
driver.manage().timeouts().implicitlyWait(30, TimeUnit.SECONDS);
}
@Test
public void lamdaTest() throws Exception {
driver.get("https://blueimp.github.io/jQuery-File-Upload/");
Thread.sleep(2000);
WebElement addFile = driver.findElement(By.xpath(".//input[@type='file']"));
addFile.sendKeys("path to your file to upload");
driver.findElement(By.xpath(".//span[text()='Start upload']")).click();
Thread.sleep(2000);
if(driver.findElement(By.xpath(".//a[text()='c1.jpeg']")).isDisplayed()) {
assertTrue(true, "Image Uploaded");
}else {
assertTrue(false, "Image not Uploaded");
}
}
@AfterClass
public void tearDown() throws Exception {
driver.quit();
}
}

Below is the code implementation for the test scenario to download files.
package com.POMFramework.tests;
import java.awt.AWTException;
import java.net.URL;
import java.util.HashMap;
import java.util.Map;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.openqa.selenium.remote.LocalFileDetector;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.testng.annotations.AfterClass;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.Test;
public class LamdaTestDownloadFileRemotely {
private RemoteWebDriver driver;
@BeforeClass
public void setUp() throws Exception {
ChromeOptions capabilities = new ChromeOptions();
capabilities.setCapability("user","<userName>");
capabilities.setCapability("accessKey","<Access key>");
capabilities.setCapability("build", "Build 4");
capabilities.setCapability("name", "Downloading File");
capabilities.setCapability("platformName", "Windows 10");
capabilities.setCapability("browserName", "Chrome");
capabilities.setCapability("browserVersion","79.0");
Map<String, Object> prefs = new HashMap<String, Object>();
prefs.put("download.prompt_for_download", false);
capabilities.setExperimentalOption("prefs", prefs);
driver = new RemoteWebDriver(new URL("http://hub.lambdatest.com:80/wd/hub"), capabilities);
driver.setFileDetector(new LocalFileDetector());
driver.manage().timeouts().implicitlyWait(30, TimeUnit.SECONDS);
}
@Test
public void fileDownload() throws AWTException, InterruptedException {
driver.get("https://chromedriver.storage.googleapis.com/index.html?path=79.0.3945.36/");
Thread.sleep(2000);
WebElement btnDownload = driver.findElement(By.xpath(".//a[text()='chromedriver_win32.zip']"));
btnDownload.click();
Thread.sleep(10000);
}
@AfterClass
public void tearDown() throws Exception {
driver.quit();
}
}
To learn more about uploading and downloading files with Selenium WebDriver, watch this complete video tutorial to understand its functionality better.
Ensure your website’s compatibility on different devices with LambdaTest.
Use Case 7: Handling Cookies With Selenium WebDriver
When we use websites for shopping or paying bills, they often use cookies. These are not the tasty treats you eat but bits of data sent to your computer by the website. When you visit a site, it sends cookies to your computer, and when you return, these cookies help the website remember your previous visits or activities. It’s like a virtual way for the website to recognize you without invading your privacy.
Let us understand how to handle cookies by a scenario.
Test Scenario:

In Selenium WebDriver, you can automate cookies using the Cookies interface provided by the WebDriver.Options class. Below is the code implementation on how you can handle cookies.
package Pages;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.Set;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.Cookie;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.testng.Assert;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
public class HandleCookies
{
String username = "Your_username"; //Enter your username
String accesskey = "Your_accessKey"; //Enter your accesskey
static RemoteWebDriver driver = null;
String gridURL = "@hub.lambdatest.com/wd/hub";
String URL = "https://www.lambdatest.com";
@BeforeTest
@Parameters("browser")
public void setUp(String browser)throws MalformedURLException
{
if(browser.equalsIgnoreCase("chrome"))
{
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("browserName", "chrome"); //To specify the browser
capabilities.setCapability("version", "70.0"); //To specify the browser version
capabilities.setCapability("platform", "win10"); // To specify the OS
capabilities.setCapability("build", "HandlingCookie"); //To identify the test
capabilities.setCapability("name", "CookieTest");
capabilities.setCapability("network", true); // To enable network logs
capabilities.setCapability("visual", true); // To enable step by step screenshot
capabilities.setCapability("video", true); // To enable video recording
capabilities.setCapability("console", true); // To capture console logs
try {
driver = new RemoteWebDriver(new URL("https://" + username + ":" + accesskey + gridURL), capabilities);
} catch (MalformedURLException e) {
System.out.println("Invalid grid URL");
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
else if(browser.equalsIgnoreCase("Firefox"))
{
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("browserName", "Firefox"); //To specify the browser
capabilities.setCapability("version", "76.0"); //To specify the browser version
capabilities.setCapability("platform", "win10"); // To specify the OS
capabilities.setCapability("build", " HandlingCookie"); //To identify the test
capabilities.setCapability("name", " CookieTest");
capabilities.setCapability("network", true); // To enable network logs
capabilities.setCapability("visual", true); // To enable step by step screenshot
capabilities.setCapability("video", true); // To enable video recording
capabilities.setCapability("console", true); // To capture console logs
try {
driver = new RemoteWebDriver(new URL("https://" + username + ":" + accesskey + gridURL), capabilities);
} catch (MalformedURLException e) {
System.out.println("Invalid grid URL");
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
}
@Test
public void getCookieInformation()
{
System.out.println("=====Getting cookie information Test started======");
driver.get(URL);
driver.manage().window().maximize();
driver.manage().timeouts().pageLoadTimeout(10, TimeUnit.SECONDS);
Set<Cookie> cookiesList = driver.manage().getCookies();
for(Cookie getcookies :cookiesList)
{
System.out.println(getcookies);
}
System.out.println("=====Getting cookie information Test has ended======");
}
@Test
public void addCookie() {
boolean status = false;
System.out.println("=====Adding a cookie Test started======");
driver.get(URL);
driver.manage().window().maximize();
driver.manage().timeouts().pageLoadTimeout(10, TimeUnit.SECONDS);
Cookie cname = new Cookie("myCookie", "12345678999");
driver.manage().addCookie(cname);
//retrieve the cookies to view the newly added cookie
Set<Cookie> cookiesList = driver.manage().getCookies();
for(Cookie getcookies :cookiesList) {
System.out.println(getcookies);
if(getcookies.getName().equals("myCookie")) {
status = true;
System.out.println("The cookie has been added");
}
else
Assert.assertFalse(false, "The cookie hasnt been added");
}
System.out.println("=====Adding a new cookie Test has ended======");
}
@Test
public void deleteSpecificCookie()
{
System.out.println("=====Deleting a specific cookie Test started======");
driver.get(URL);
driver.manage().window().maximize();
driver.manage().timeouts().pageLoadTimeout(10, TimeUnit.SECONDS);
Cookie cname = new Cookie("myCookie1", "abcdefj");
driver.manage().addCookie(cname);
driver.manage().deleteCookie(cname);
Set<Cookie> cookiesListNew = driver.manage().getCookies();
for(Cookie getcookies :cookiesListNew)
{
System.out.println(getcookies );
}
System.out.println("=====Deleting a specific cookie Test has ended======");
}
@Test
public void deleteAllCookies()
{
System.out.println("=====Deleting all cookies Test started======");
driver.get(URL);
driver.manage().window().maximize();
driver.manage().timeouts().pageLoadTimeout(10, TimeUnit.SECONDS);
driver.manage().deleteAllCookies();
Set<Cookie> cookiesListNew = driver.manage().getCookies();
cookiesListNew.size();
System.out.println("The size is "+cookiesListNew);
System.out.println("=====Deleting all cookies Test has ended======");
}
@AfterTest
public void tearDown()
{
driver.quit();
}
}
Learn handling cookies with Selenium WebDriver by referencing the complete video tutorial below.
Use Case 8: Handling Modal Dialog Box With Selenium WebDriver
Handling a Modal Dialog box is similar to handling alerts() in Selenium. There are other methods of handling modals that can incorporate alerts().
Selenium can be used to handle various modal dialog types. Whether a JavaScript alert or a custom modal, Selenium provides a consistent way to interact with these elements in your web application.
Let’s understand the scenario.
Test Scenario:

Below is the code for the above scenario on handling Modal Dialog Box using LambdaTest.
import java.util.Iterator;
import java.util.Set;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.testng.Assert;
import org.testng.annotations.Test;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
public class TestPopups extends BaseClass {
@Test(description = "test to verify pop ups")
public void verifyPopups() throws InterruptedException {
// to navigate to the website
System.out.println("Navigating to the website");
driver.get("https://www.lambdatest.com/selenium-playground/window-popup-modal-demo");
driver.manage().window().maximize();
// to fetch and save the handle of current window
System.out.println("storing the main window handle");
String mainWindowHandle = driver.getWindowHandle();
// to click the button to get a popup (new tab in this case)
System.out.println("Clicking launch popup button");
WebElement followButtonOnMainWindow = driver.findElement(By.xpath("//a[contains(@title,'Twitter')]"));
followButtonOnMainWindow.click();
// to get the list of all window handles after the new tab
// should have length 2 since 1 new tab opens up
System.out.println("Fetching the list of all window handles and asserting them");
Set<String> windowHandles = driver.getWindowHandles();
Assert.assertEquals(windowHandles.size(), 2, "Verify the total number of handles");
// switch to new opened tab
System.out.println("Switching to the new window handle");
Iterator<String> itr = windowHandles.iterator();
while (itr.hasNext()) {
String childWindowHandle = itr.next();
// to skip the handle of our main window and switch to new one
if (!mainWindowHandle.equalsIgnoreCase(childWindowHandle))
driver.switchTo().window(childWindowHandle);
}
WebDriverWait wait = new WebDriverWait(driver, 30);
wait.until(ExpectedConditions.visibilityOfElementLocated(
By.xpath("//span[(text()='Follow')]")));
// to verify that driver focus is shifted to popup window
System.out.println("Asserting some element on the new popup window to confirm switch");
WebElement twitterFollowButton = driver.findElement(By.xpath("//span[(text()='Follow')]"));
Assert.assertTrue(twitterFollowButton.isDisplayed(), "Verify twitter follow button is displayed");
// shift driver back to main window and verify
System.out.println("Switching back to main window and asserting same");
driver.switchTo().window(mainWindowHandle);
wait.until(ExpectedConditions.visibilityOfElementLocated(
By.xpath("//a[contains(@title,'Twitter')]")));
Assert.assertTrue(followButtonOnMainWindow.isDisplayed(), "Verify focus is shifted to main window");
}
}
Now that you know the commands that help you automate the Modal box, implement the same in your Selenium test script. Refer to the complete video tutorial for valuable insight on handling Modal Box in Selenium WebDriver.
Use Case 9: Selecting Multiple Checkboxes With Selenium WebDriver
Checkboxes on web pages let users agree/disagree or select multiple options. For automation engineers, it’s crucial to handle these checkboxes using tools like Selenium, as they are commonly found on websites. While dealing with a few checkboxes seems straightforward, it can get challenging when there are more than five.
We will understand how to handle multiple checkboxes with the scenario below.
Test Scenario:

Below is the code implementation for the test scenario to automate selecting multiple checkboxes with Selenium WebDriver using LambdaTest.
package test;
import java.util.List;
import org.openqa.Selenium.By;
import org.openqa.Selenium.WebElement;
import org.testng.annotations.Test;
public class TestCheckboxes extends BaseClass{
@Test
public void testSingleCheckbox()
{
System.out.println("Navigating to the URL");
driver.get("https://www.lambdatest.com/selenium-playground/checkbox-demo");
//using ID attribute to locate checkbox
WebElement checkbox = driver.findElement(By.id("isAgeSelected"));
//pre-validation to confirm that checkbox is displayed.
if(checkbox.isDisplayed())
{
System.out.println("Checkbox is displayed. Clicking on it now");
checkbox.click();
}
//post-validation to confirm that checkbox is selected.
if(checkbox.isSelected())
{
System.out.println("Checkbox is checked");
}
}
@Test
public void testMultipleCheckbox()
{
System.out.println("Navigating to the URL");
driver.get("https://www.lambdatest.com/selenium-playground/checkbox-demo");
//using class name to fetch the group of multiple checkboxes
List<WebElement> checkboxes = driver.findElements(By.className("cb-element mr-10"));
//traverse through the list and select all checkboxes if they are enabled and displayed.
for(int i=0; i<checkboxes.size(); i++)
{
if(checkboxes.get(i).isDisplayed() && checkboxes.get(i).isEnabled())
{
System.out.println("Checkbox is displayed at index : " + i + " Clicking on it now");
checkboxes.get(i).click();
}
}
//deselect the checkbox on index 1 from the list of checkboxes selected above
System.out.println("de-selecting checkbox with index 1");
checkboxes.get(1).click();
if(checkboxes.get(1).isSelected())
{
System.out.println("Checkbox is still selected");
}
else
{
System.out.println("Checkbox is deselected successfully");
}
}
}
To learn more about selecting multiple checkboxes with Selenium WebDriver, follow the video tutorial and gain complete insights
Selenium WebDriver Best Practices
Here are some of the best practices of Selenium WebDriver to make your life easier:
Test Early and Test Often
The importance of early and frequent testing in Selenium test automation is clear, especially as organizations transition away from the waterfall model. In this evolving development approach, the active involvement of testers throughout the entire development process becomes essential for ensuring the success of software projects.
This shift left testing approach advocates for testers to participate from the requirement-gathering phase onward. By doing so, they can proactively devise test cases based on a thorough understanding of end-user expectations.
The primary objective is to prevent the occurrence of bugs post-development. Testers play a vital role in offering valuable insights, assisting developers in creating products that enhance user experience and steering clear practices that may be detrimental to the product.
Behavior-Driven Development (BDD)
Offers a user-friendly Selenium test automation approach. By allowing testers to express test cases in simple English, Behavior-Driven Development bridges the communication gap between technical and business teams by allowing testers to express test cases in simple English. This practice not only simplifies the understanding of project expectations but also encourages collaboration.
The ability to write specifications in plain language facilitates better comprehension, making BDD a valuable tool for creating a shared understanding of project requirements. This approach streamlines the testing process and ensures that everyone involved, regardless of coding knowledge, can grasp the test scenarios regardless of coding knowledge.
Use Selenium Wait Commands Instead of Thread.sleep()
To overcome challenges associated with varying web application loading times, it’s essential to move away from using Thread.sleep() for pauses in Selenium test automation scripts. Opting for Selenium waits ( implicit or explicit waits) provides a more flexible solution.
Implicit waits allow scripts to wait for elements to load dynamically, adapting to different scenarios. Explicit waits enable precise control over the waiting period for specific conditions to be met, enhancing script reliability.
This approach ensures test scripts accommodate diverse loading times, preventing unnecessary delays or failures. By incorporating effective wait commands, Selenium test automation becomes more robust and adaptable to real-world web application conditions.
Set Up Selenium Test Automation Reports
Establishing a reporting mechanism enhances test outcomes’ readability and minimizes the effort spent managing test data.
Selenium test reports provide valuable insights into test performance, aiding in quickly identifying issues. By organizing test data systematically, teams gain better control over their test scripts.
Utilizing platforms like LambdaTest for Selenium testing scripts over an online Selenium Grid of various browsers further streamlines the reporting process, contributing to more efficient and informed decision-making.
Automated Screenshots for Failure Investigation
Enhancing the troubleshooting process in Selenium test automation involves the collection of automated screenshots during script execution. When using Selenium Grid, obtaining screenshots becomes seamless by setting a capability flag.
This practice proves invaluable for identifying issues and debugging failed scripts. Automated screenshots provide a visual record of test execution, helping to efficiently pinpoint the root cause of failures. Leveraging platforms like LambdaTest further streamlines the process, allowing testers to generate step-by-step screenshots for comprehensive failure analysis.
Design Tests Prior to Automation
Before delving into Selenium test automation, a crucial best practice involves designing tests in advance. Test scenarios and cases should be created with thoughtful consideration, providing a comprehensive test architecture.
This proactive approach ensures that automation aligns with testing goals and avoids the pitfalls of automating without a well-defined plan.
By establishing a straightforward test design, teams can execute Selenium test automation more effectively, covering diverse scenarios and reducing the likelihood of overlooking critical testing aspects.
Identify Which Tests to Automate
Strategic automation begins with identifying the most valuable tests. Prioritize automating repetitive tasks and scenarios with visual elements that rarely change.
By focusing on tests aligned with automation goals, teams can maximize the benefits of Selenium test automation. This approach streamlines testing efforts, ensuring that automation targets scenarios where manual testing is time-consuming.
Strategic test selection enhances the efficiency of Selenium test automation, delivering meaningful results that contribute to overall testing objectives.
Automate Most Frequent and Predictable Test Cases
In Selenium test automation, selecting test cases with frequent and predictable outcomes optimizes efficiency — Automate scenarios where events are sure to occur, reducing the need for repetitive manual executions.
Teams save time and resources by identifying and automating these predictable test cases. This best practice ensures that the Selenium test automation framework focuses on scenarios where automation brings the most significant benefits, striking a balance between coverage and efficiency.
Choose the Correct Selenium Test Automation Tool
Choosing the appropriate test automation tool is crucial for testing success. Platform support, operating system compatibility, and web and mobile application testing requirements must be considered.
The chosen tool should align with the organization’s specific needs. Questions about features like record and playback functionality, manual test creation, and support for desired capabilities should guide the selection process. Opting for a Selenium testing tool that fits the company’s needs helps optimize testing efforts and achieve more effective automation results.
Browser Compatibility Matrix for Cross-Browser Testing
The Browser Matrix is a vital resource that combines information drawn from product analytics, geolocation, and other detailed insights about audience usage patterns, stats counter, and competitor analysis. Browser Matrix will reduce the development and testing efforts by helping you cover all the relevant browsers (that matter to your product). Here is a sample browser compatibility matrix.
By understanding the relationship between website traffic and conversion rates, you can determine the necessary steps to ensure your website is supported across various browsers. Analyzing browser support is crucial for devising an effective test strategy.
Additionally, a browser matrix template is available for download to assist you in creating a comprehensive plan for testing and optimizing your website’s compatibility.
Selenium Blog/Hub links
Below are the learning resources for individuals willing to enhance their automation careers.
Selenium with Java Tutorial: A Complete Guide on Automation Testing using Java
Selenium Java Tutorial: A Comprehensive Guide With Examples and Best Practices
How To Handle Multiple Windows In Selenium WebDriver Using Java
Selenium Java Tutorial: Automation Testing Of User Signup Form
Selenium Waits Tutorial: Guide to Implicit, Explicit, and Fluent Waits
Handle Synchronization In Selenium PHP Using Implicit and Explicit Wai
Selenium WebDriverWait: Implementing The Explicit Wait Command | LambdaTest
Selenium PHP Tutorial: A Comprehensive Guide, with Examples & Best Practices
Complete solution for Synchronization in Selenium WebDriver | LambdaTest
xUnit Setup for Selenium WebDriver: A Complete Guide | LambdaTest
How To Use Xpath In Selenium: Complete Guide With Examples | LambdaTest
How To Deal With “Element is not clickable at point” Exception Using Selenium
Selenium C# Tutorial: Using Explicit and Fluent Wait in Selenium
Selenium C# Tutorial: Handling Frames & iFrames With Examples
Conclusion
In summary, we’ve looked into Selenium and its latest version, Selenium 4, and explored how it works, along with practical examples. We’ve also checked out Selenium WebDriver and how it can be used with popular programming languages like Java, Python, C#, PHP, Ruby, and JavaScript.
Additionally, we have discussed cloud-based testing platforms, focusing on LambdaTest and how it can work seamlessly with Selenium WebDriver. This collaboration enhances the testing process by providing a reliable environment for testing across different browsers and operating systems.
In simple terms, combining Selenium and LambdaTest isn’t just practical; it’s a powerful way for testers and developers to handle automated testing effectively and efficiently.
